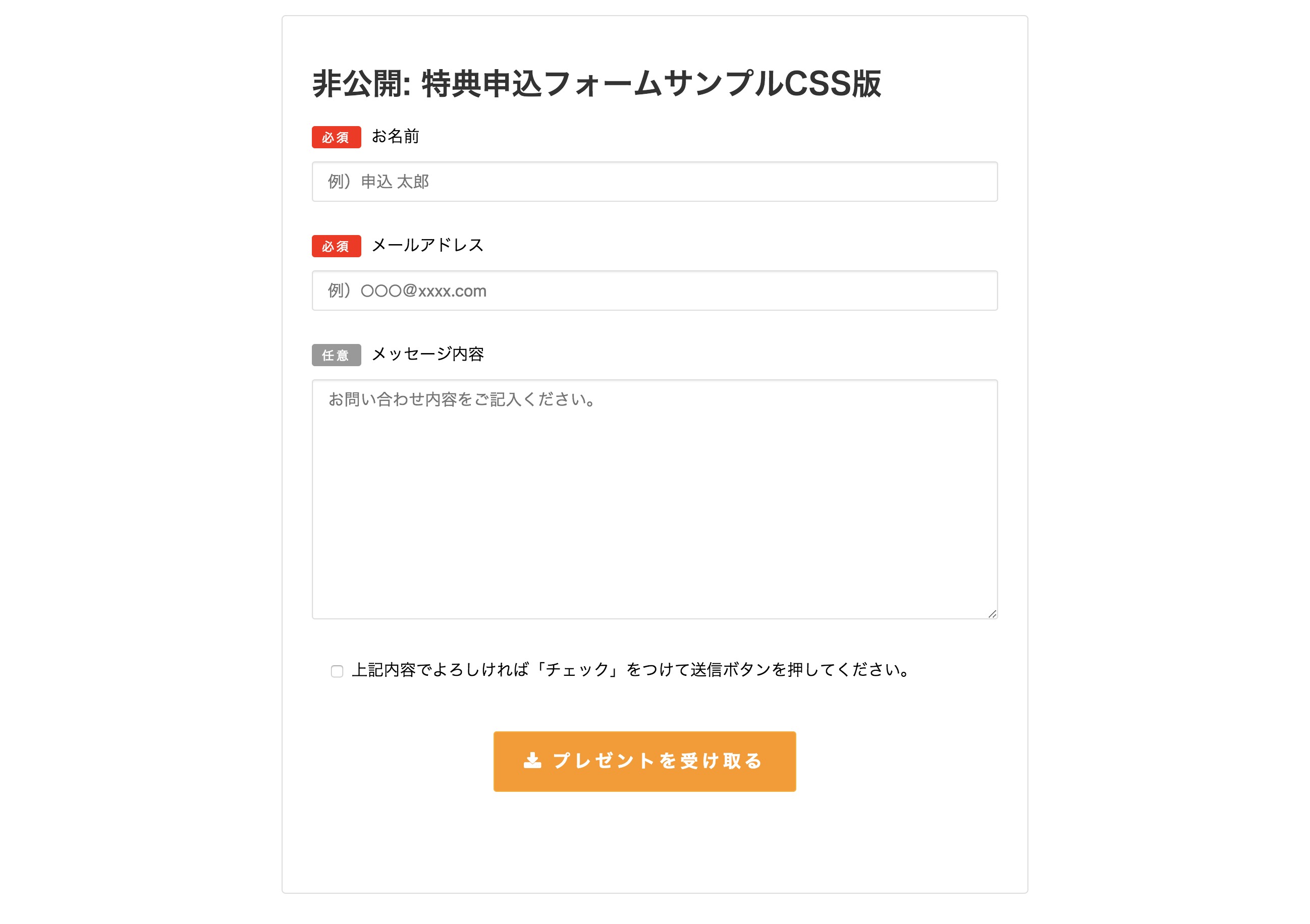
お申し込みボタンが画像なしで簡単に作れます! 18年08月14日 1000 テーマ: 自分で作れるお申込ボタン ブログトップ 記事一覧送信ボタンを画像ボタンに変える 広告 フォームの送信ボタンは、見栄え良くクリックしやすくしたいものです。 そこで、送信ボタンの表示をオリジナルの画像ボタンに変更してみましょう。 ダウンロードした サンプルファイル から、送信ボタンに使う フォームのinput(送信ボタン)をCSSで画像にする方法 投稿者 haseo 投稿公開日 11 年 3 月 12 日 投稿カテゴリー ホームページ製作に役立つhtml&cssのmemo 投稿コメント 0件の

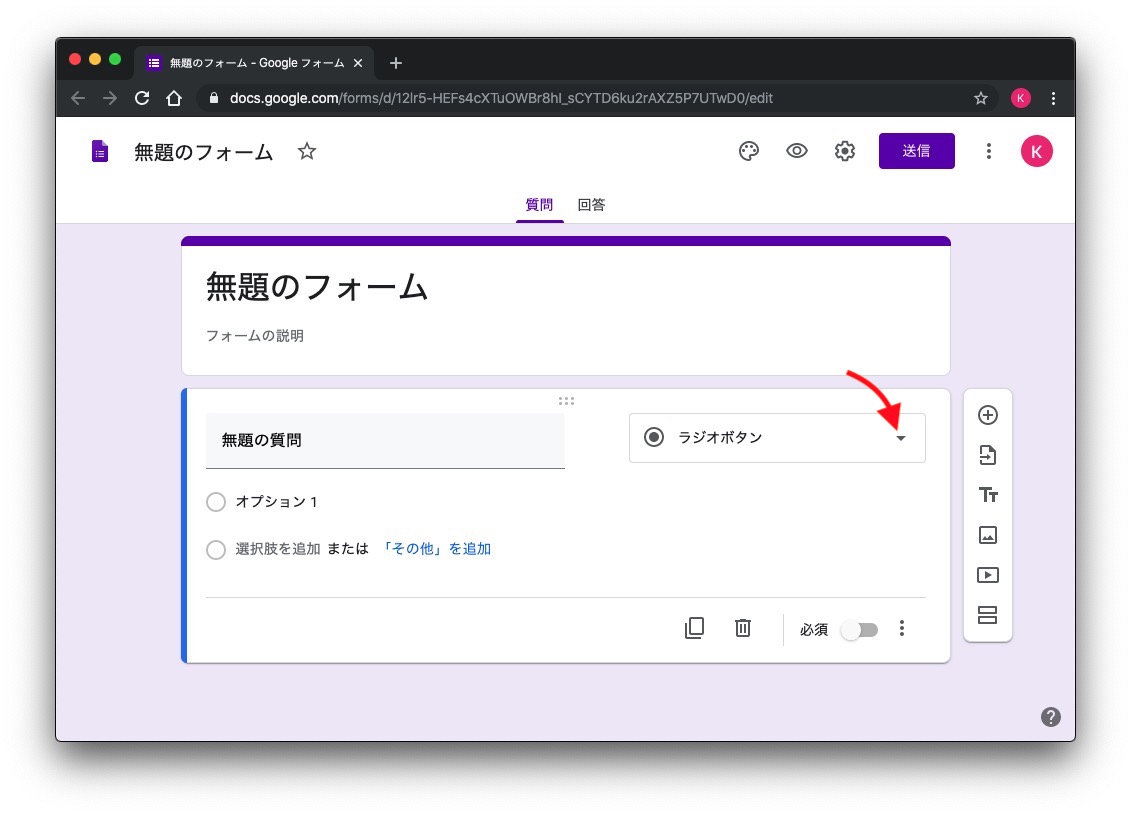
Excel Vba フォーム編 フォームを起動 ボタンから起動 Show Youtube
Access フォーム ボタン 画像
Access フォーム ボタン 画像-Type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定) フォーム部品を識別するための名前を指定します。フォームの画像ボタンを作成する 広告 タグのtype属性の値にimageを指定すると、フォームの画像ボタンを作成します。 画像ファイルはsrc属性で指定します。 画像ボタンにはalt属性が必須と




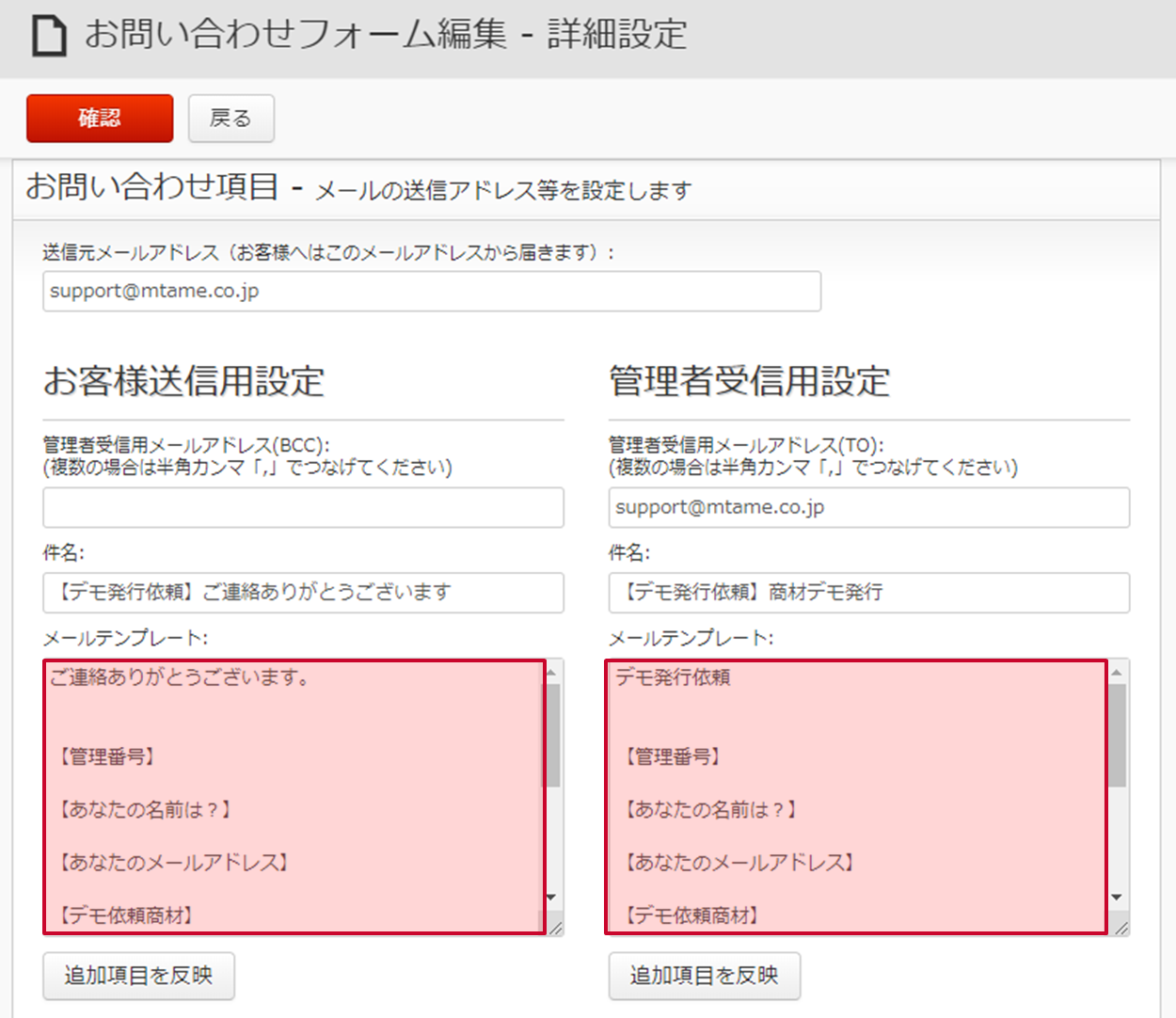
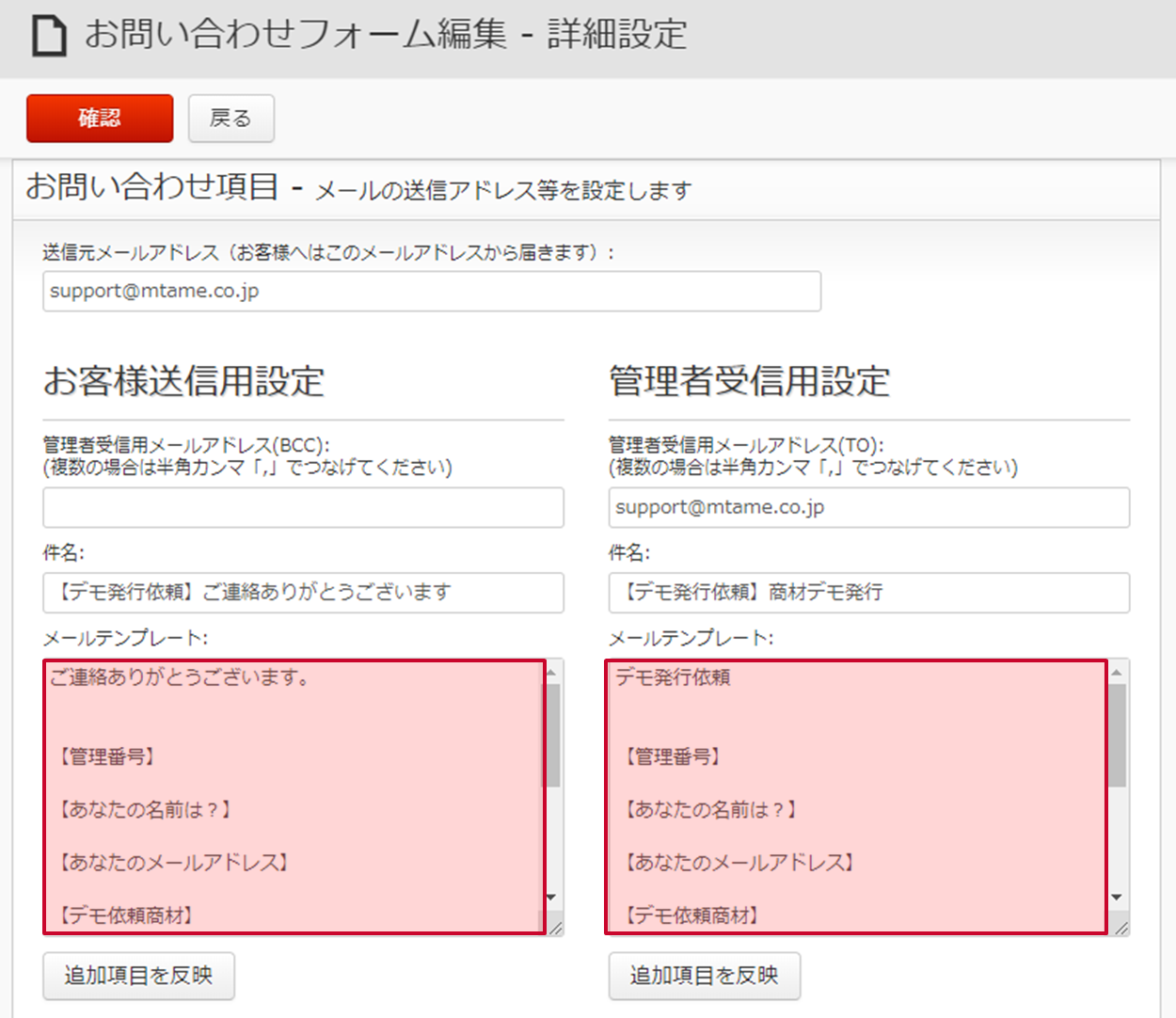
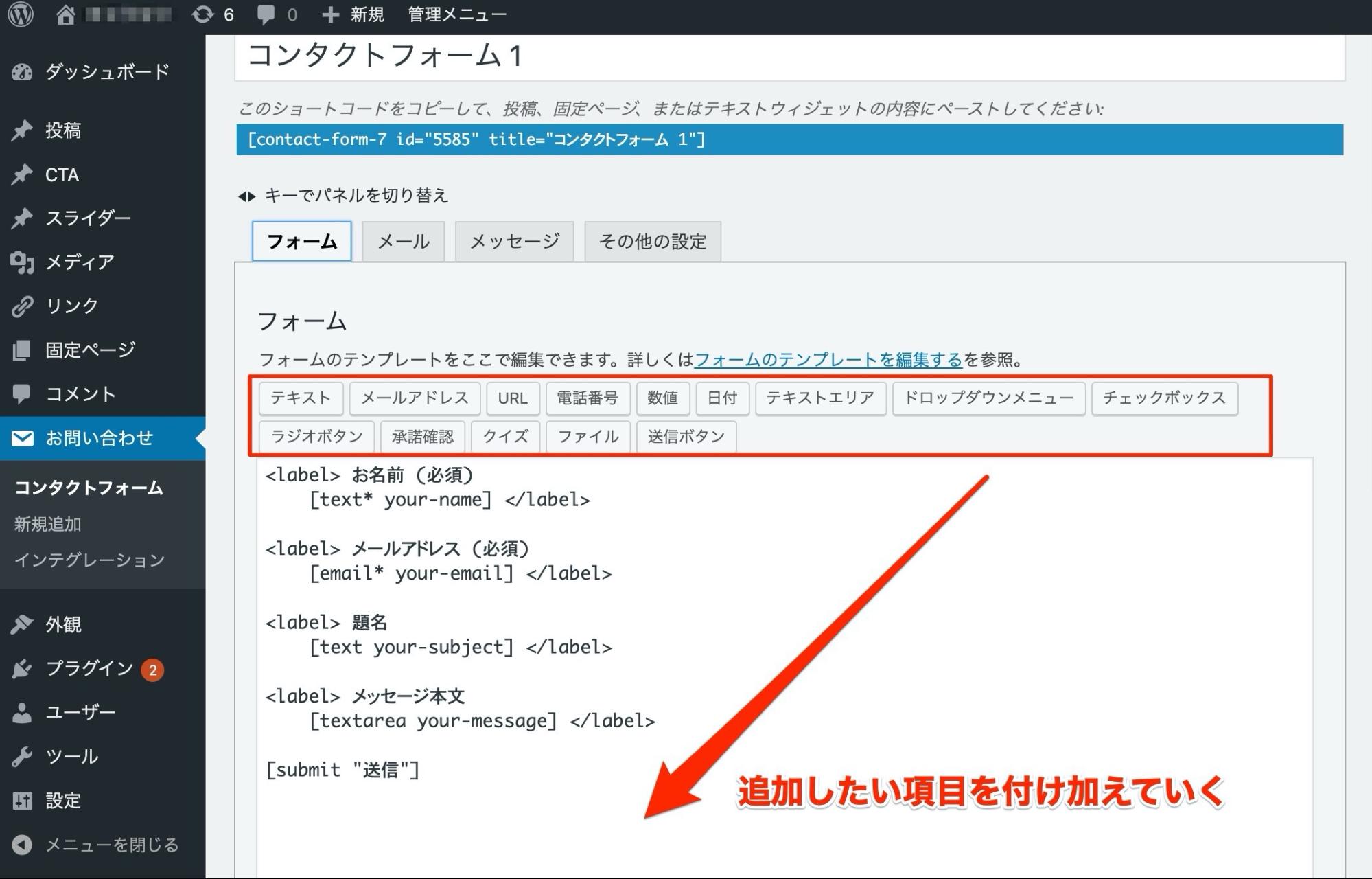
お問い合わせフォームで項目追加後 自動送信メールに追加した項目の情報が表示されない お問い合わせフォームで項目追加後 自動送信メールに追加した項目の情報が表示されない Cms Blue Monkey 操作マニュアルサイト
SystemDrawingImage pressedImage = SystemDrawingImageFromFile (@"images\Pressedpng"); 「MW WP Form」でボタンを画像化する方法 結論から言うとMW WP Formで生成されるフォームのクラス名を確認し、 「background」で背景画像を指定することでボタンをデザイン通りに表示させることが可能です。 MW WP Formで生成されたフォームは 1 HTMLでのボタン作成方法は大きく3つ 2 HTMLとCSSでボタンを作成しよう 3 HTMLのボタンタグを使ってみよう 4 HTMLのフォーム用ボタンを実装してみよう 5 さいごに:HTMLでのボタン作成は最頻出処理の1つ Webサイト作成において、必ず1つ以上は必要になると
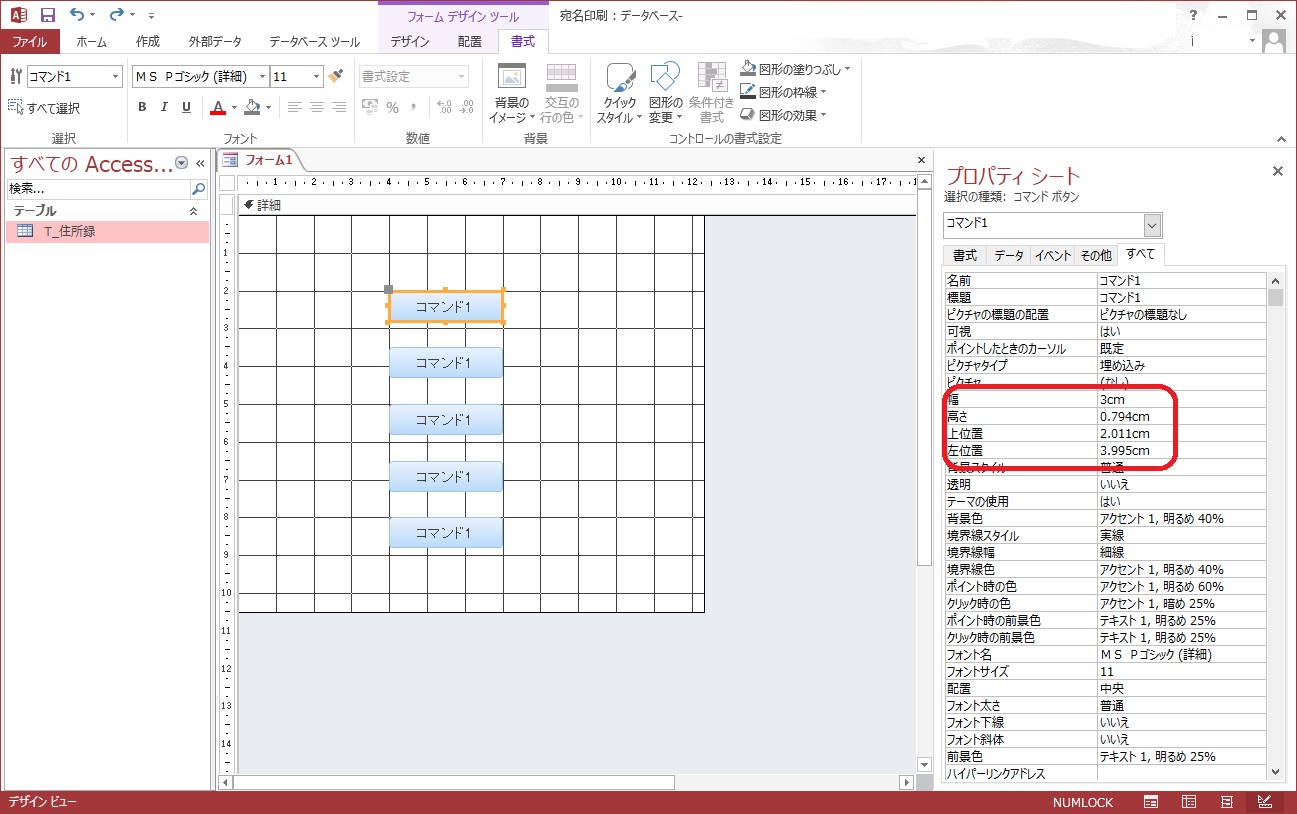
該当のソースコード SystemDrawingImage normalImage = SystemDrawingImageFromFile (@"images\Normalpng"); サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3コマンド ボタンの 画像 プロパティに画像を割り当てると、この設定が使用され画像のコピーが作成され、Access データベース ファイルに格納されます。 元の画像へのそれ以降の変更は、コマンド ボタンには反映されません。
フォーム コントロール ボタンまたはコマンド ボタン (ActiveX コントロール) を使用して、ユーザーがクリックするとアクションを実行するマクロを実行できます。 どちらのボタンもプッシュ ボタンとも呼ばれるボタンで、ワークシートの印刷、データのボタンを フォームに貼り付ける ボタンの名前を変える ボタンの大きさを変更する ボタンの位 置を変更する ボタン表示の有無を切り替える ボタンに文字を表示する ボタンの背 景色を変える ボタンの描 画色を変える ボタンに画 像を読み込む・ボタンの画像を保存する 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに



3




フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net
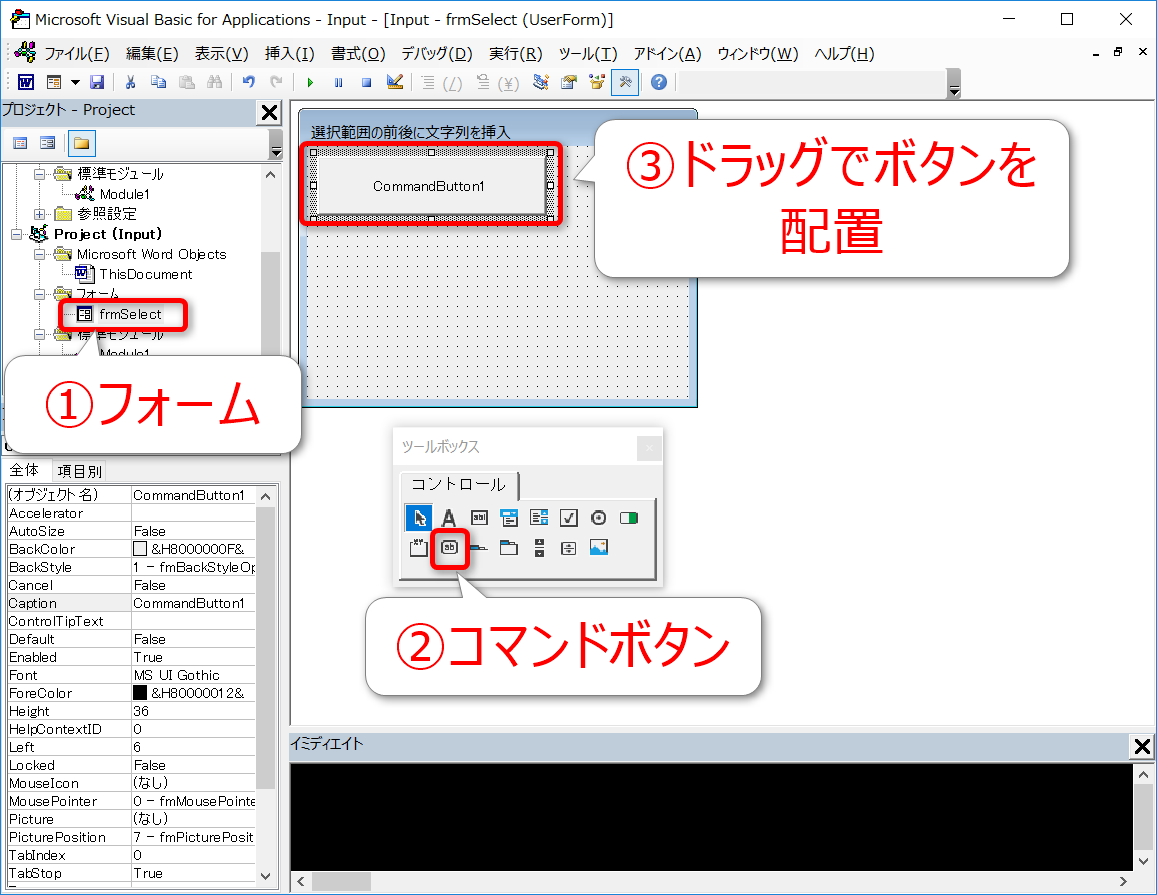
入力フォームなどに配置する「ボタン」の表面には、ただ文字を表示するしかないと思っていませんか? ボタン上に表示する文字に色を加えたり装飾を加えたりすることもできますし、 ボタン表示例(※上記は画像で掲載しています。 ) さらに任意のアイコン「 」を加えたりすることもできます。 ボタン表示例(※上記は画像で掲載しています。 ) 1つの 今回から、フォームの部品になる要素を紹介します。 フォームの部品の中でも、入力欄やチェックボックス、送信ボタンなど、お馴染みのものはinput要素で作ります。 今回は、input要素の中で重要な役割を持っているtype属性についてまとめたいと思います。 フォームについては、こちこの機能を使えば、画像の大きさに左右されず ボタンの画像の大きさにあわせてボタンを表示したり ボタンの大きさにあわせてボタン画像を表示することが可能です フォームに次の様なコードを記述します VBNETコーディングここから 1.フォームに、ボタンコントロール を配置します。 下記は、デフォルトのオブジェクトの名前と配置を




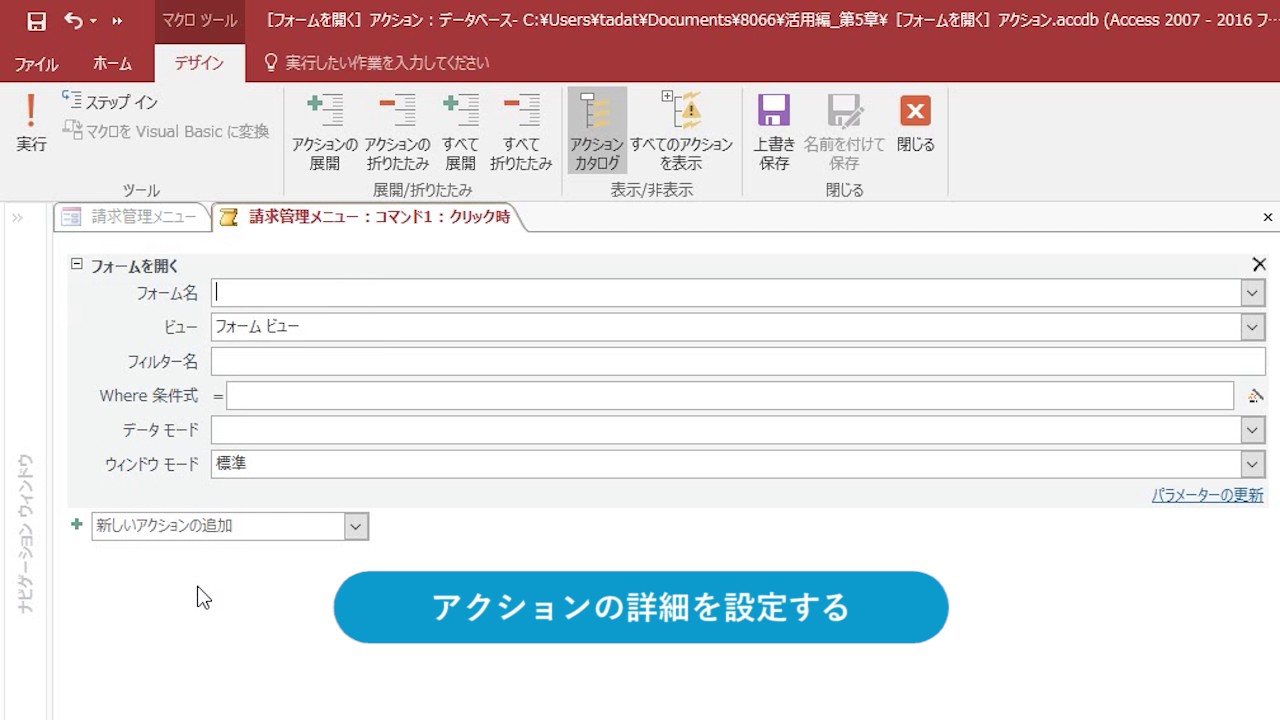
Access データ入力フォームを開くボタンを設定するには Youtube




Html フォームとボタンの幅を揃えたい Teratail
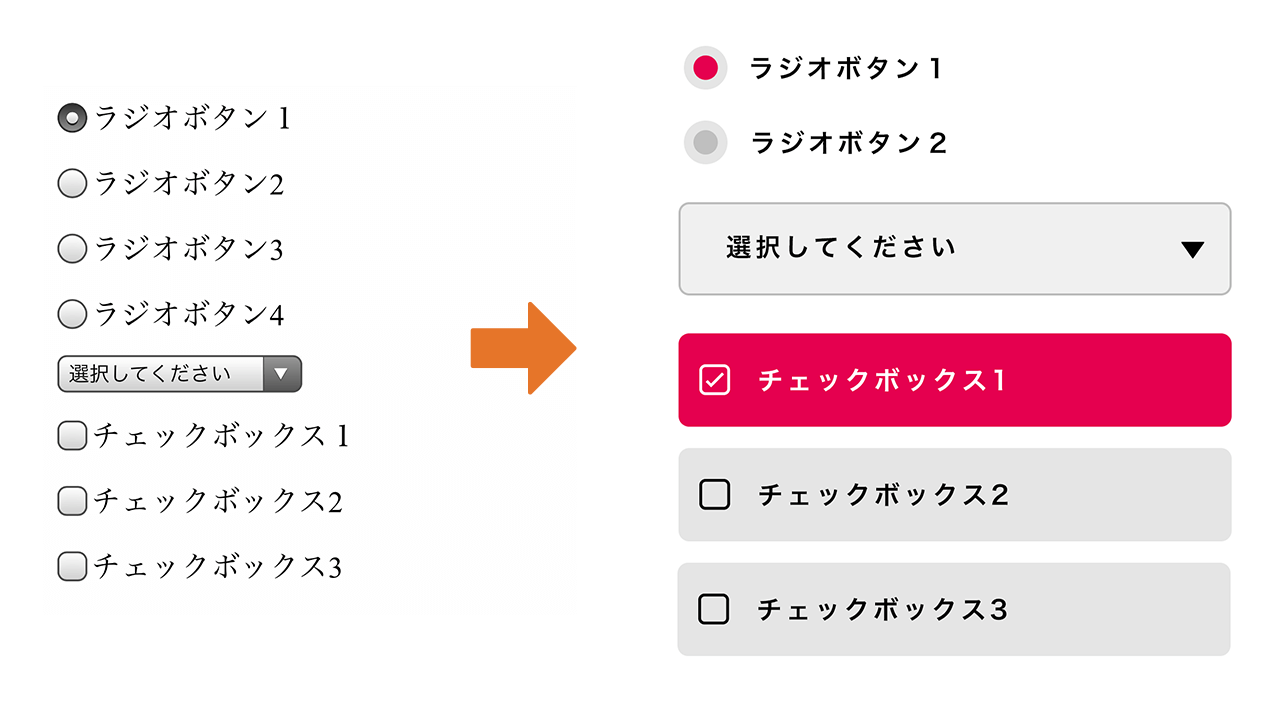
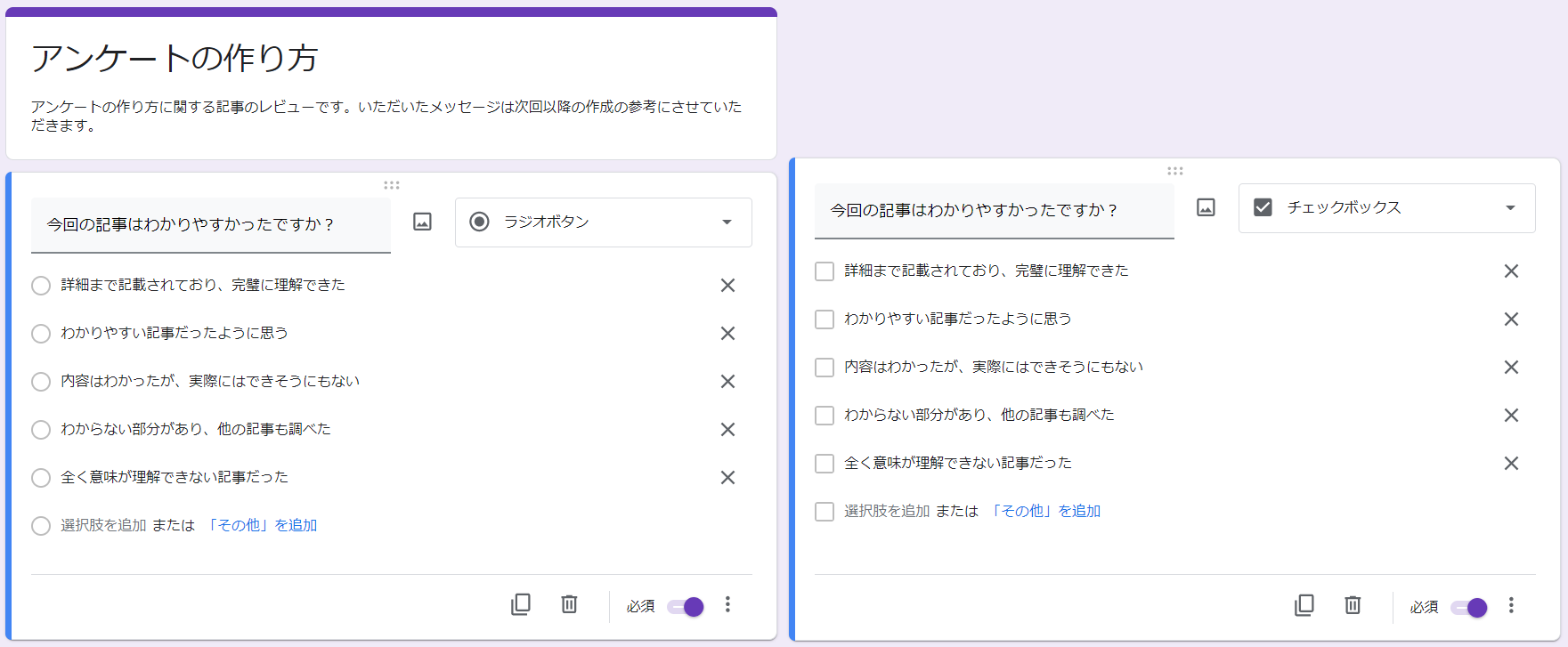
ラジオボタンやチェックボックスを画像に置き換える方法を紹介します。見やすいフォームを作成できれば、問い合わせや成約の増加につながるかもしれませんね。Contact Form 7プラグインで作成した問い合わせフォームとJazzy Formsプラグインで作成した見積もりフォームを例に説スピンボタンでは最小値と最大値は0~の範囲が設定できます。 基準を本日「today()」にして、スピンボタンで日付を上げ下げするには? スピンボタンの書式設定を現在値:、最小値:0、最大値:、変化の増分:1、リンクするセル:a2 とします。 お申し込みボタンが画像なしで簡単に作れます! こんにちは。 『やさしいブログの作り方』の松田です。 ブログからお申し込みやご予約を頂く際、テキストリンクよりもボタン画像があるとわかりやすい場合があります。 画像を作るのは面倒、わから




ボタンの文言変更も フォームブリッジの 多言語化 Kintoneapp Blog




画像を使った送信ボタンを設置する Graycode Html Css
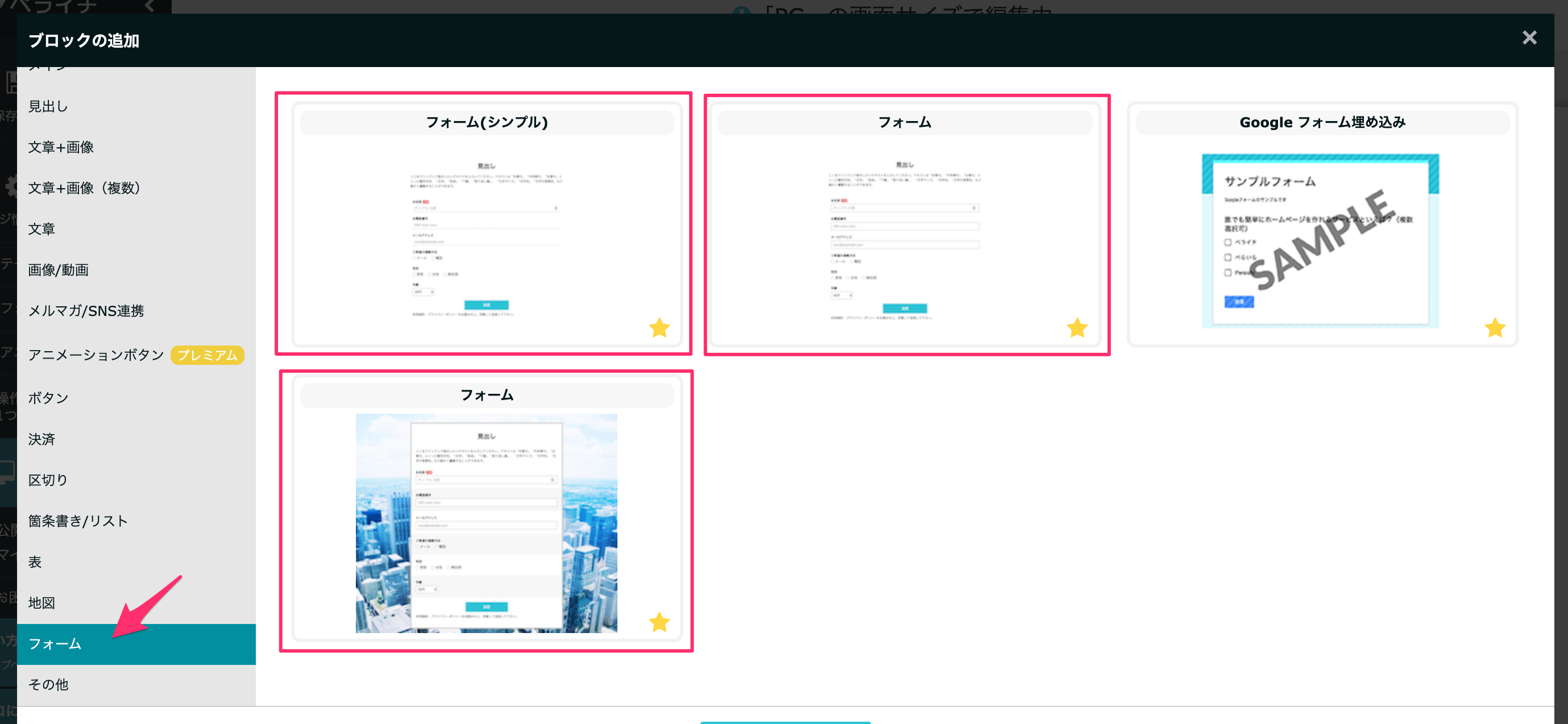
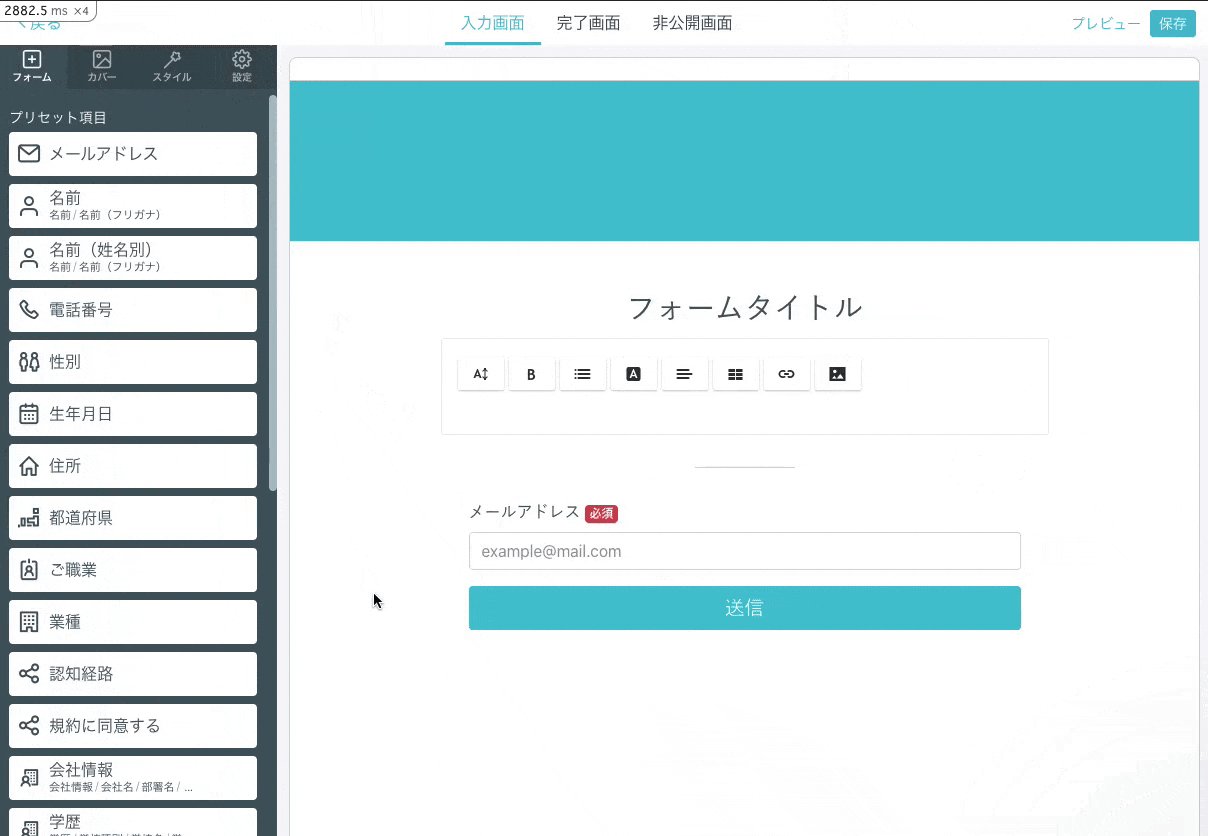
1 フォーム > フォームを編集ボタンをクリックし、編集モードを有効にします。 2出現したフィールドはマウス操作で自由にページ内に配置する事が可能です。 3 フォーム タブ内には様々な部品を追加出来るボタンが備わっています。Width属性とheight属性は、画像の表示サイズをピクセル数で指定します。 次の例では、80×30pxの画像を埋め込んでいます。(画像の実際のサイズをそのまま指定しています) form要素の設定を上書きする属性自分で作った画像を、フォームの上に表示する方法です。 概略 Qtでは描画は高度な仕組みを持っています。その分、すこし手順を踏む必要があります。 画像を表示には、フォームにウイジェット QGraphicsView を配置します。 次に、画像、線などの図形情報は




フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社




スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ
画像を全体に並べて表示する。 None 画像をコントロールの左上に表示する。 Center 画像をコントロールの中央に表示する。 Stretch 画像をコントロールの大きさに合わせて伸縮して表示する。 Zoom 画像をコントロールの大きさに合わせて伸縮して表示する。ご案内 このページはホームページ制作に使えるボタン素材を生成するサイトです。 ご希望の項目を設定し、右上の「create」ボタンをクリックするだけで簡単にボタンを作れます。 ※印の付いた項目は設定必須で、その他の項目は必要に応じて設定してください。 各項目の「カラー」の欄は入力欄をクリックするとカラーピッカーが表示されますので、 ご希望の色Access Google Forms with a free Google account (for personal use) or Google Workspace account (for business use)




Html フォームの簡単な作り方を初心者向けに解説 ポテパンスタイル




ラジオボタンに対してテキストボックスの様に表示条件設定ができますか フォームメーラーによくあるご質問 ヘルプセンター
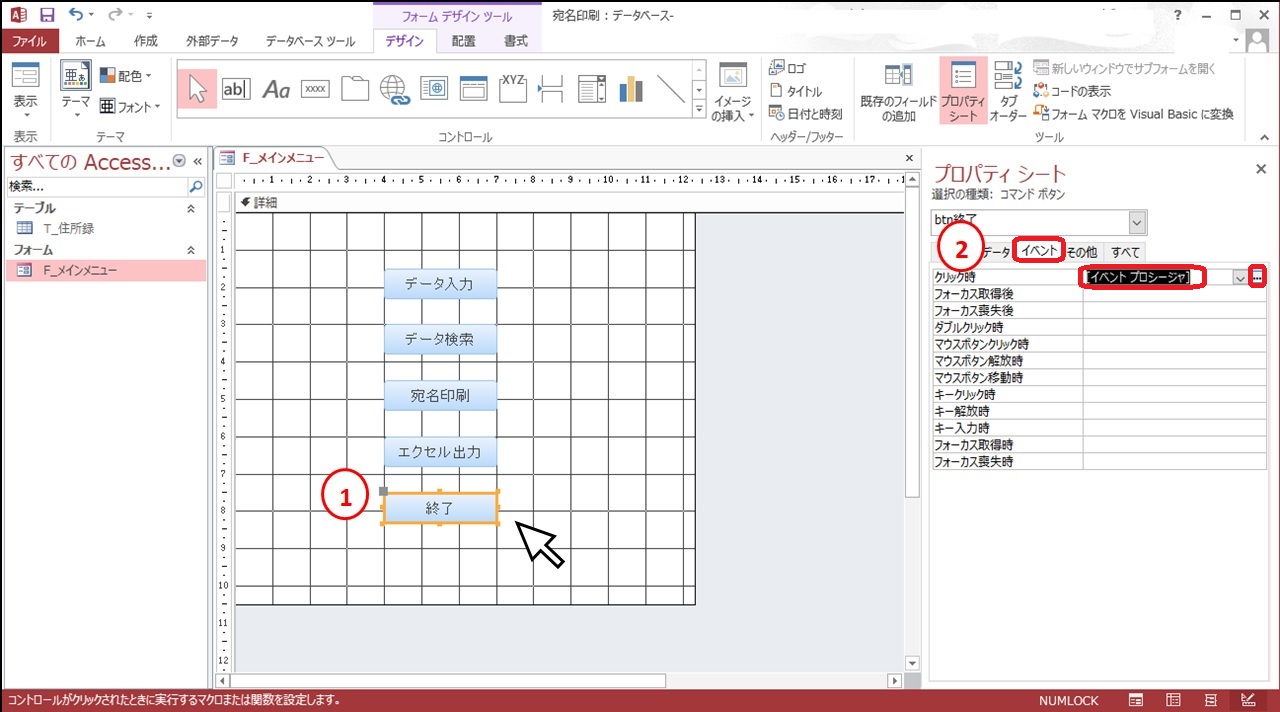
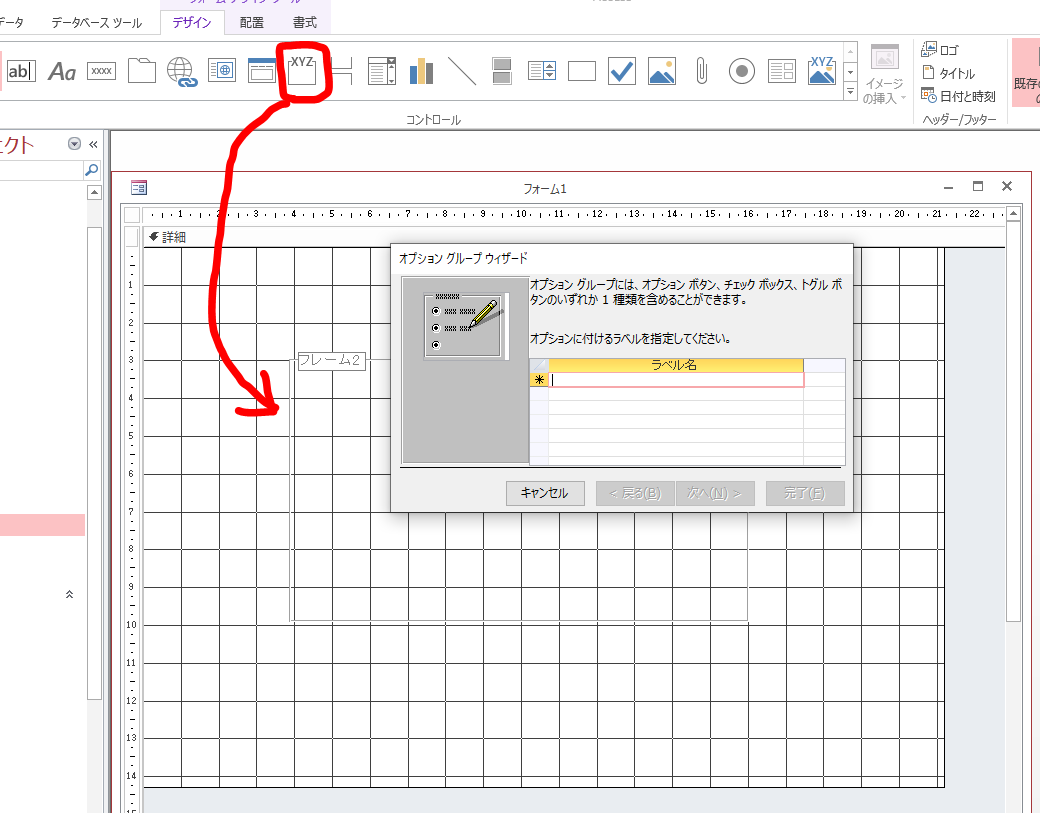
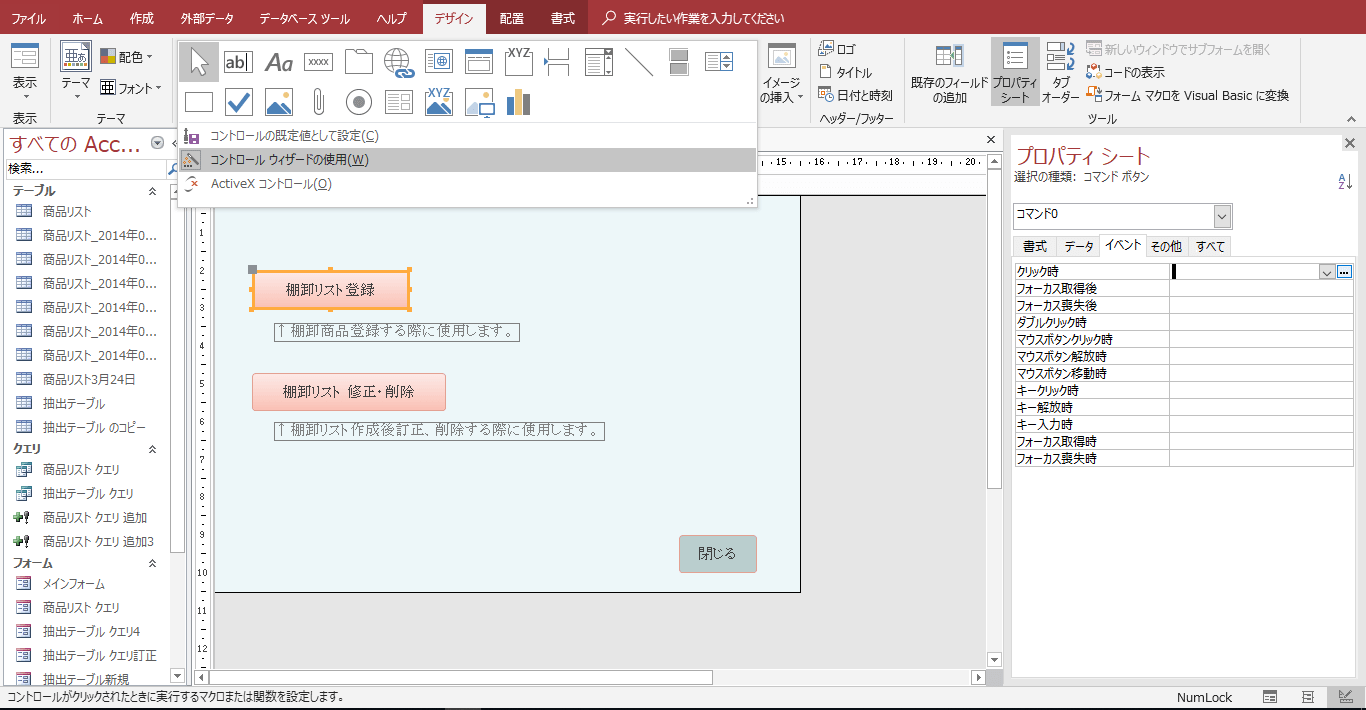
画像をボタンに設定する方法 Accessの機能としてボタンに画像を設定することはできません。 そこで、少し裏技チックな方法を使います。 まず、コマンドボタンとイメージコントロールをそれぞれ作成します。 デザインで見るとこんな感じです。 ボタン挿入→フォームコント Excel(エクセル)で図形や画像を反転(回転)させる方法です。 ①図形を直接変形させる 左編をクリックしたまま右へずらしていきます。 反転しました! しかし、この方法ではサイズが感覚で変わってしまうので注意が必要UserFormの右クリックを作る リストボックスのデータを移動する 停止ボタンでマクロを停止する リストボックスを操作する プロパティを使ってフォームを表示したプロシージャへ値を返す フォームのテキストボックスに5桁の数字()を表示する



1




Googleフォームでの条件分岐のやり方 日常生活にもあるプログラミングifの条件式 Curlpingの幸せblog
フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像で今回は画像の表示と各種ボタンの使い方をやります。 キーワード:Image, Resources, ImageButton, 画像付きボタン, RepeatButton, 長押しボタン, HyperlinkButton, リンクボタン 注意 これまでの回で説明済みの操作方法等は、説明を省略したり簡略化している場合があります。 ダウンロードしておきたいボタンやフォームなどの無料GUIデザインPSD素材50個まとめ ウェブサイト制作をするときに重要なプロセスのひとつとして使用する ボタンなどのUIデザインパーツの作成 があります。 効率的にウェブサイト制作を行うには




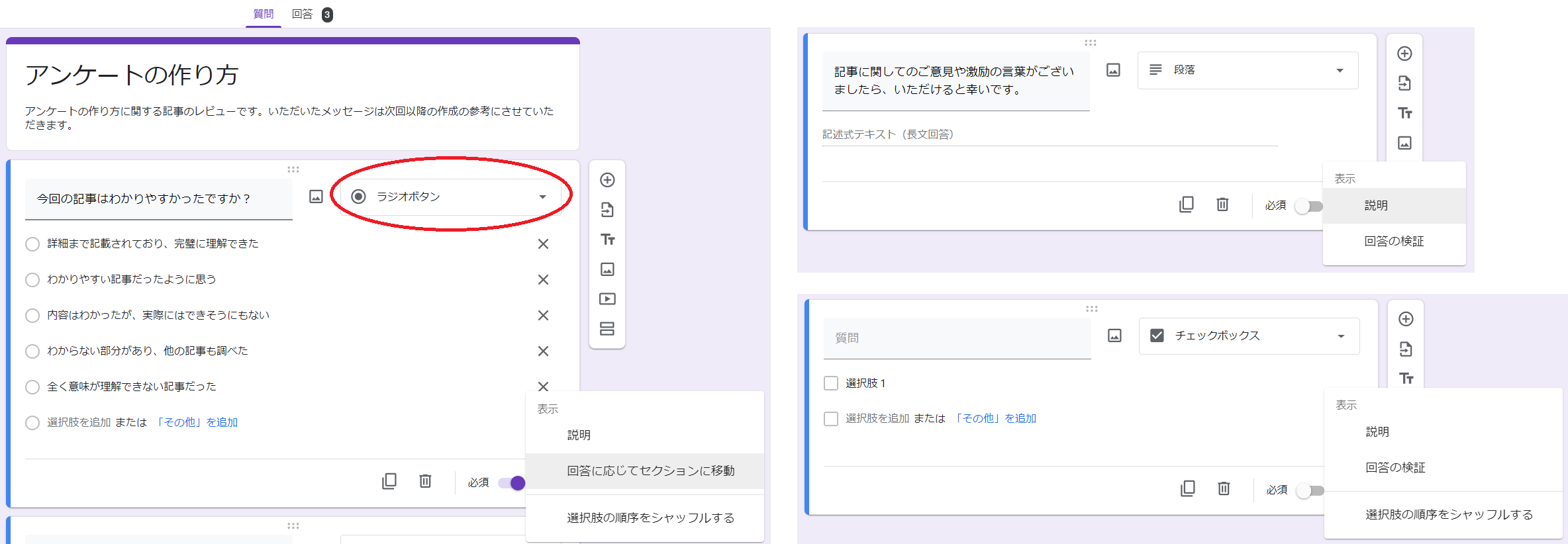
Googleフォームのデザインをカスタマイズする方法 プラグイン不要で簡単実装 Tekito Style Me




入力フォームはデザインが命 離脱率を最小化させる13のルール Adell
HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。




フォーム Input Type Number の 矢印の上下ボタン スピンボタン を消す方法 Code Stock



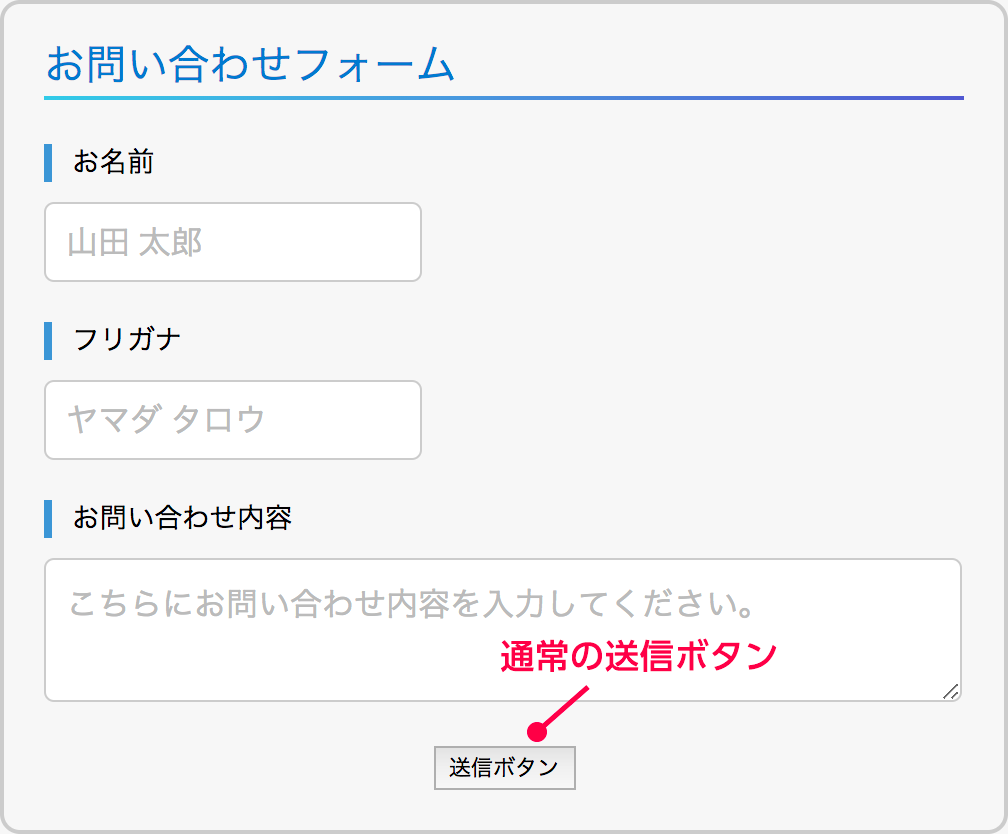
送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




ボタンの表示 非表示を切り替えて 押し間違いを防ごう Gluegent Blog




クレジットカード入力フォームをカスタマイズしましょう Pay Jp Engineering Blog




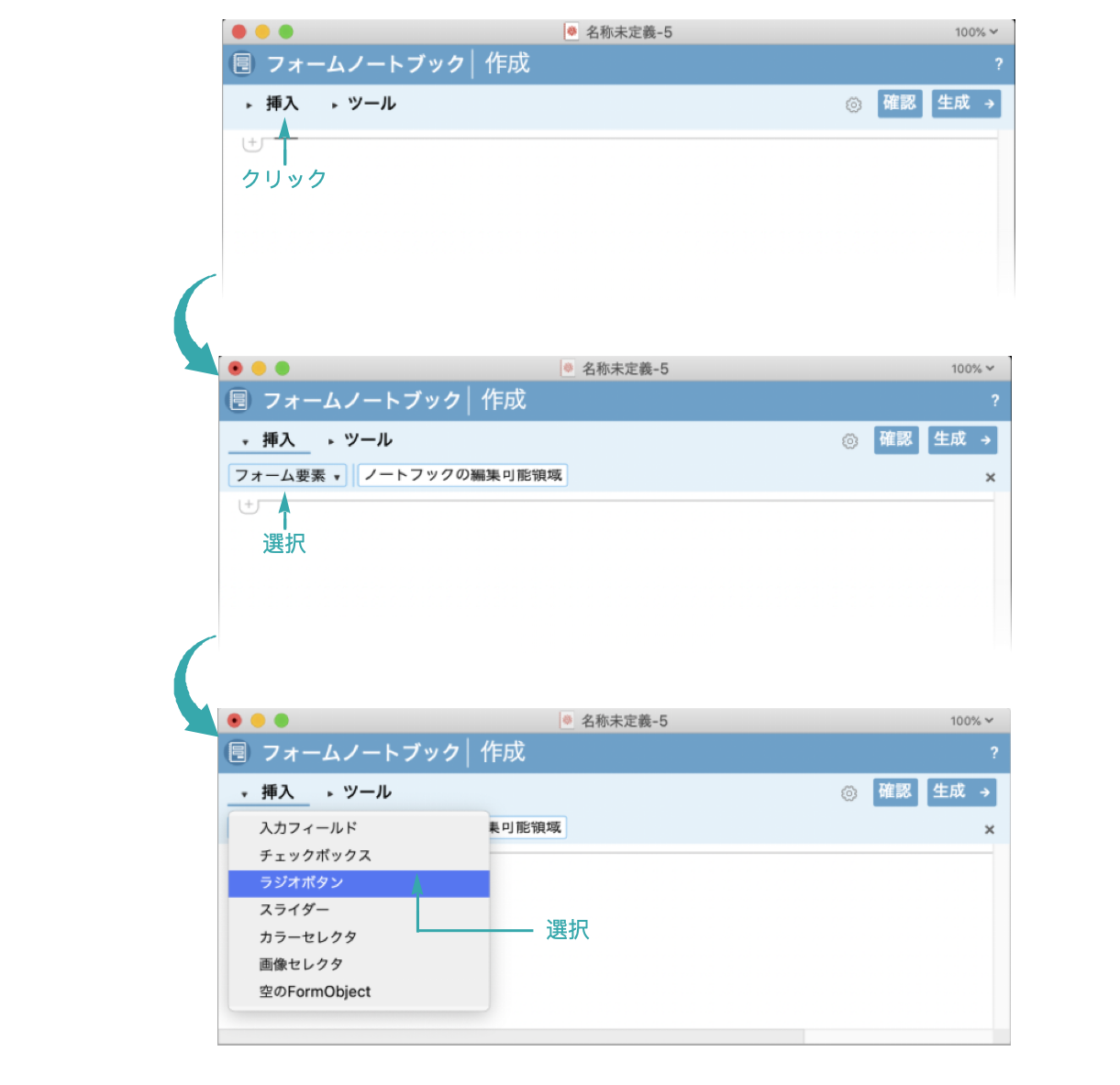
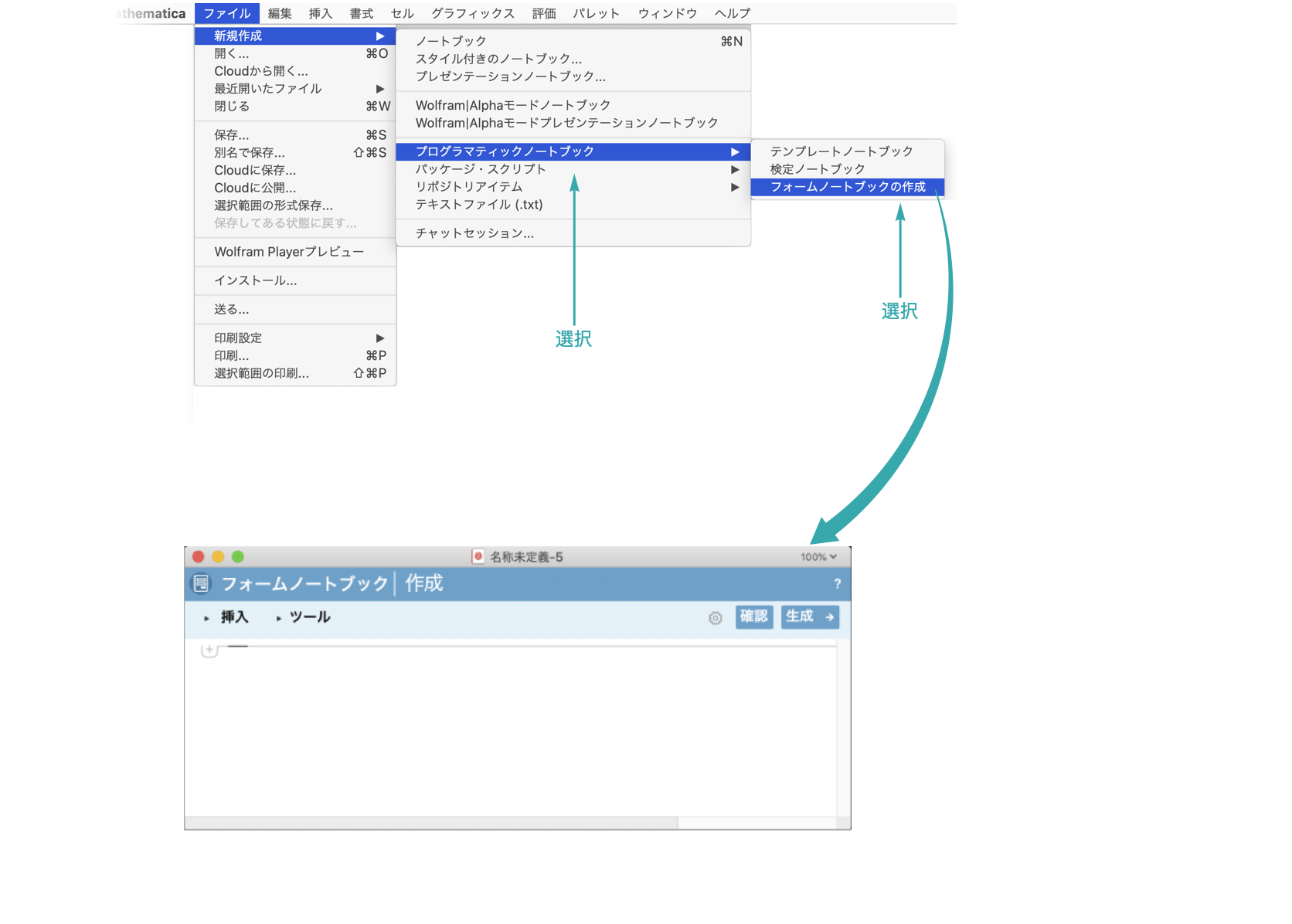
フォームノートブックの送信の動作をカスタマイズする Wolfram言語ドキュメント




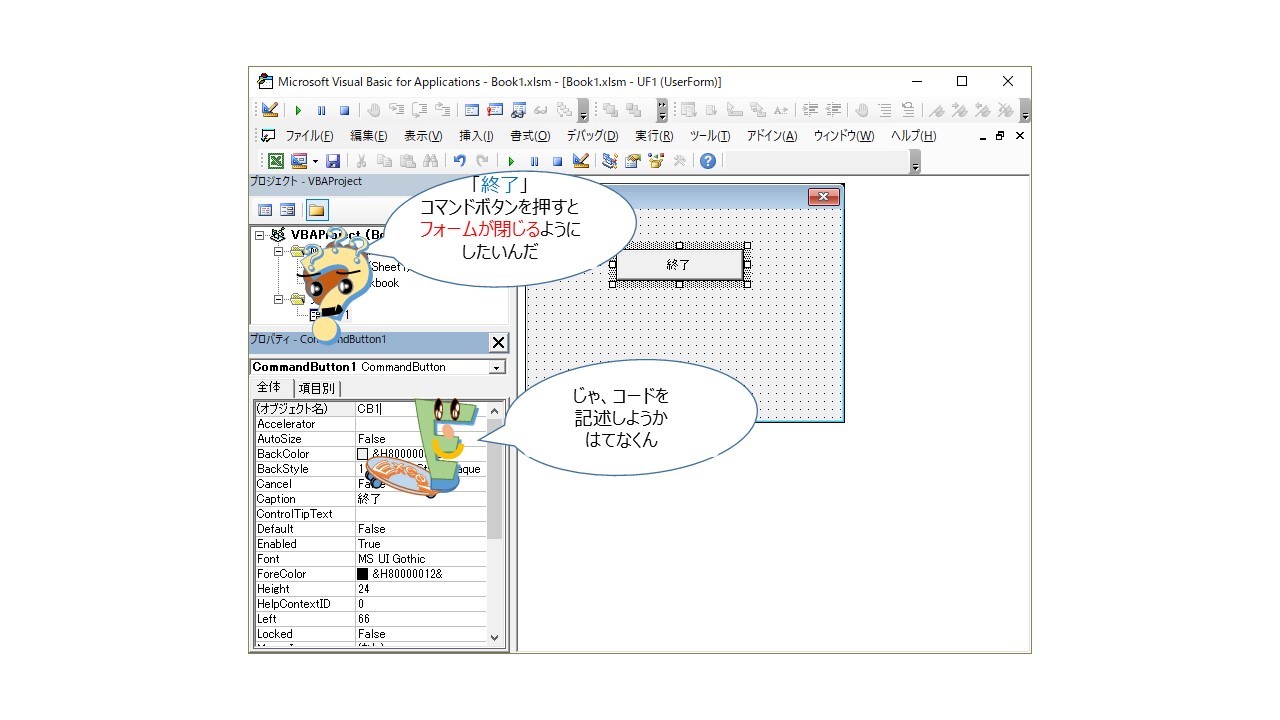
Access Vbaでフォームに閉じるボタンを作成しよう ふうふのしあわせ講座



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




お問い合わせフォームで項目追加後 自動送信メールに追加した項目の情報が表示されない お問い合わせフォームで項目追加後 自動送信メールに追加した項目の情報が表示されない Cms Blue Monkey 操作マニュアルサイト




コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip




Vue Js ラジオボタンで入力フォームを切り替える方法 すくまりのメモ帳




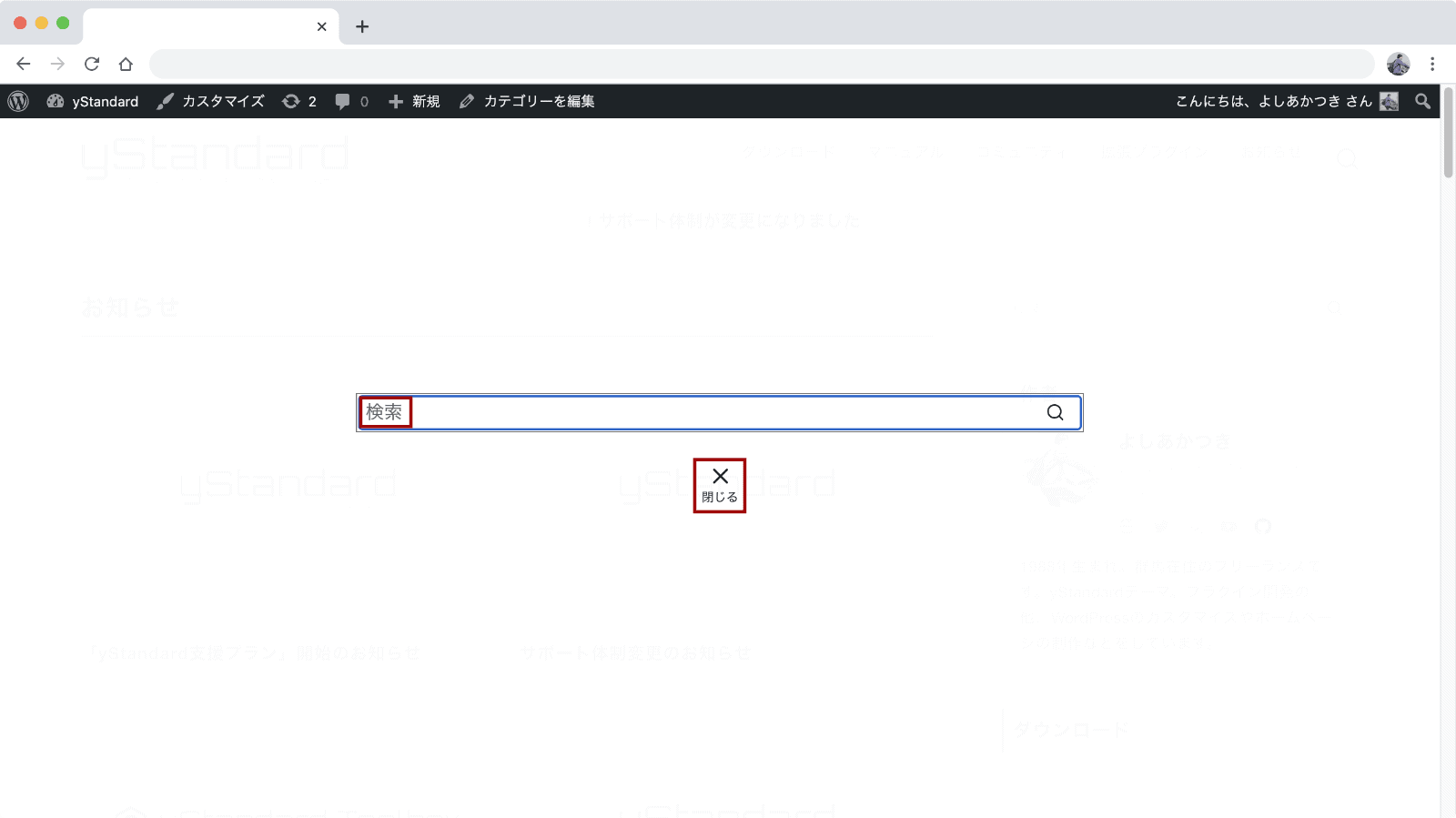
検索フォームのプレースホルダー 検索フォーム閉じるボタンのテキストを変更するカスタマイズサンプル Ystandard




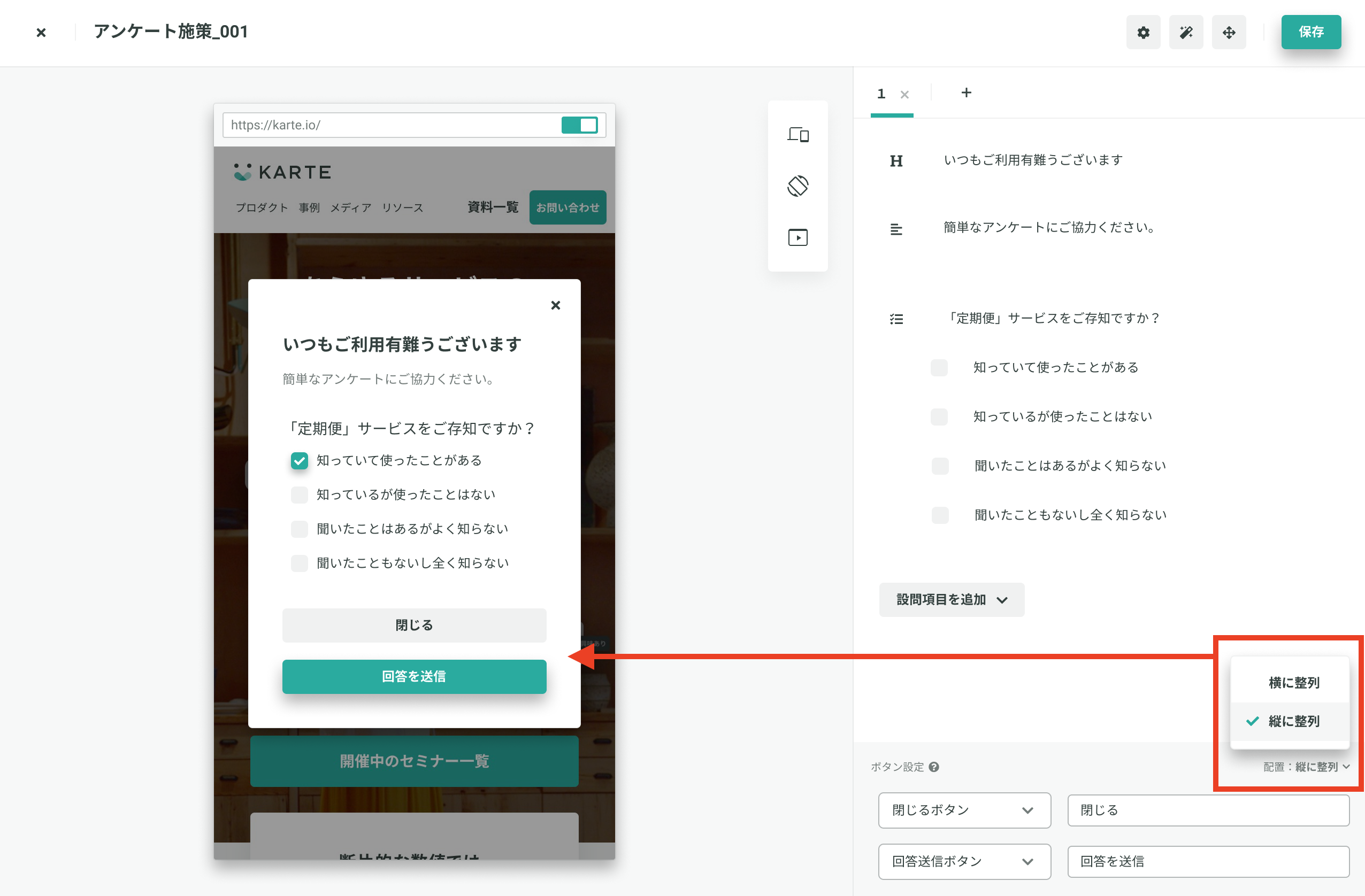
アンケートフォーム B版 選択肢への画像設定 ボタンの縦列配置ができるようなりました Karteサポートサイト




フォームボタンをクリックしたときにjavascriptでページ遷移させる 転職のみちしるべ




初心者向け Html講座 フォームを作ろう プログラミング教室810




Access オプションボタンでvbaコードの分岐をさせる方法




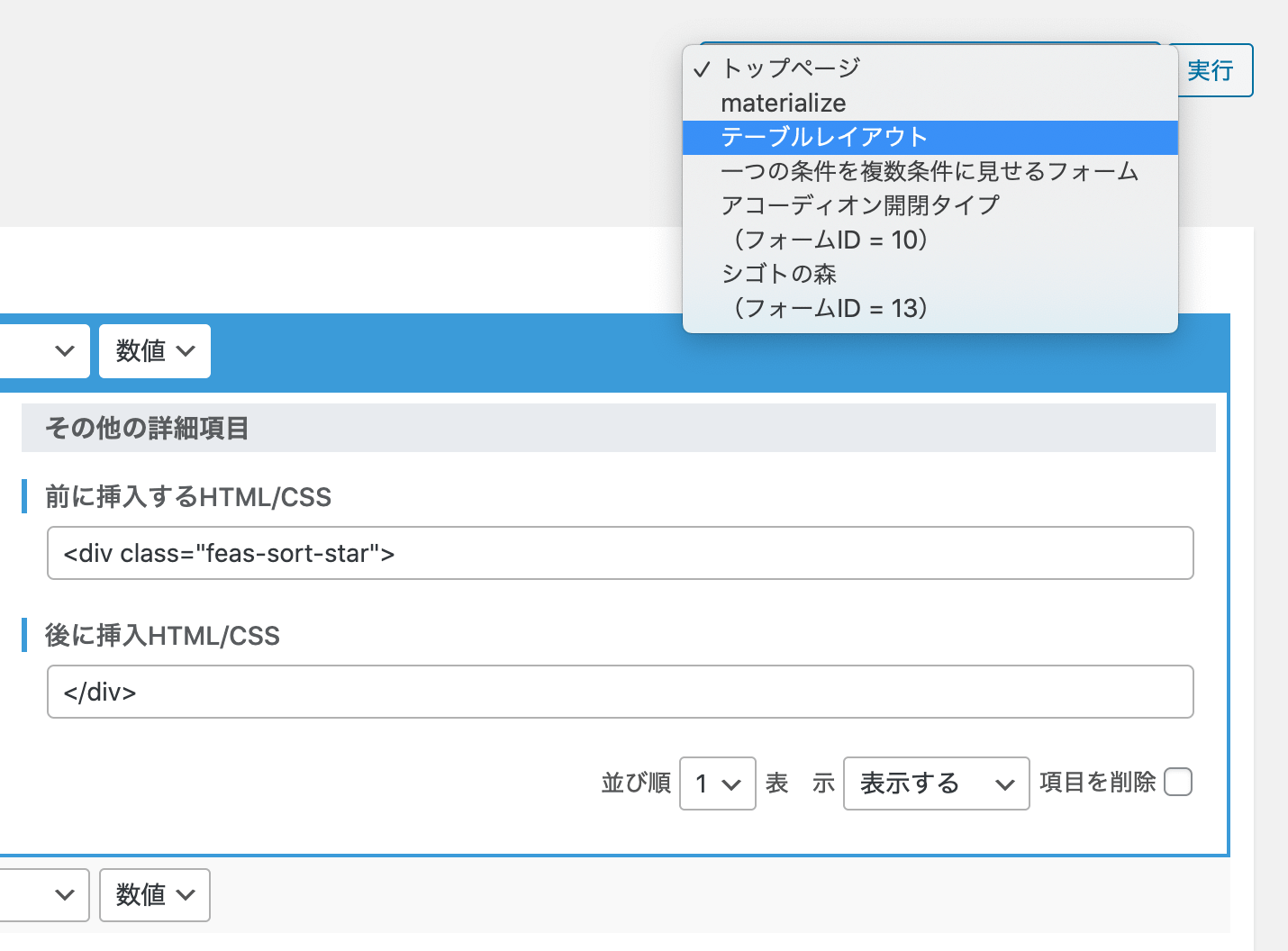
ソートボタンを作成する Fe Advanced Search




近代的な黒と青の Web Ui 要素 フォーム ボタン アイコンのイラスト素材 ベクタ Image



1




Contact Form 7 Mw Wp Form ラジオボタンやチェックボックスのテキストを途中で改行する方法 でざなり




フォームの回答ボタン 問合せボタン をブログやホームページに埋め込む フォームの共有 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ




フォームブロック Jetpack By Wordpress Com




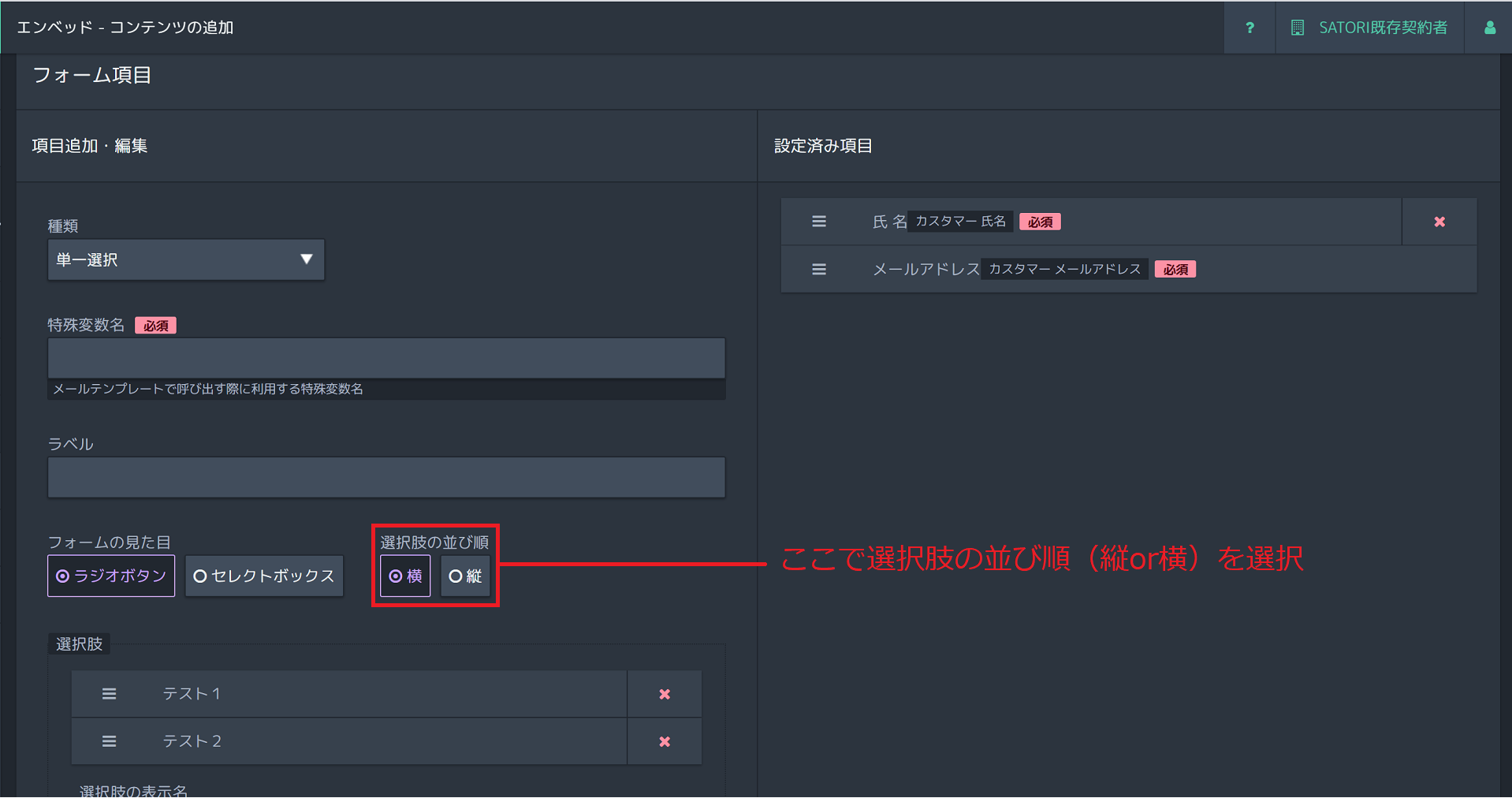
フォームのラジオボタンとチェックボックスの見た目に 縦並び が追加されました Satoriサポートセンター




Excel Vbaでボタンが押下されたときのイベント処理を実装してみた Itエンジニアとして経験 学習したこと




Btobサイトのフォーム 遷移ボタンと遷移先タイトルの一致で通過率が1 3倍改善 Wacul調査 Markezine マーケジン




大きなボタン Web フォーム デザインのイラスト素材 ベクタ Image




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




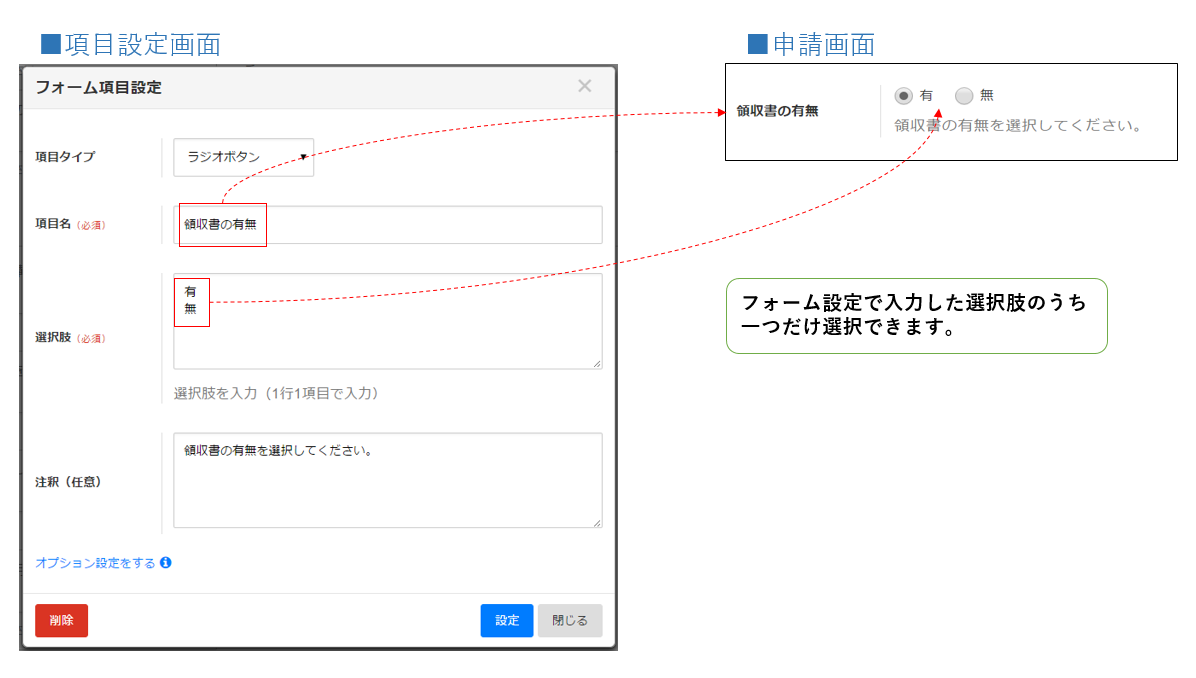
フォーム内にラジオボタン項目を設定する ヘルプ Wf 経費精算 ジョブカン




エントリーフォームの項目を編集する Hrサイトマニュアル




C C継承先のフォームでコントロールがズレる スタック オーバーフロー



1




Excel Vba フォーム編 フォームを起動 ボタンから起動 Show Youtube




フォーム ラジオボタンの作りかた Webの自由帳




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus




Css ボタン押下で入力欄を表示する検索フォーム ミギムキ




エクセルvba コマンドボタンをフォームに植えてみた ふうふのしあわせ講座




Fuelphpで処理の異なる2つのボタンをもつフォームを作る 生活の跡




使い方 応募ボタンの設置方法 求人クリームポータル




Jquery 数値を で増減させるフォームの実装 スピナーボタン わやずぶろぐ




よくあるお問い合わせ




Wordpress コンタクトフォーム ラジオやチェックボックスの回答がメールに記載されない場合の対処法 さめって参る




Php 血液型のセレクトフォーム ラジオボタンを作成する方法 One Notes




Googleフォームの基本的な設定について Kclub Marketing




汎用的なボタンを設置する Graycode Html Css




ボタンの文言変更も フォームブリッジの 多言語化 Kintoneapp Blog




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog



フォームクラスの継承の方法について Vb Net Tips などプログラミングについて




ボード フラットuiデザイン のピン




レベル別に紹介 メールフォームを作るための3つの方法 メール配信システム Blastmail Offical Blog




Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre




Word Vbaでフォームを表示 コマンドボタンでマクロを実行する方法




検索フォームのプレースホルダー 検索フォーム閉じるボタンのテキストを変更するカスタマイズサンプル Ystandard




青山学院大学附置 情報メディアセンター




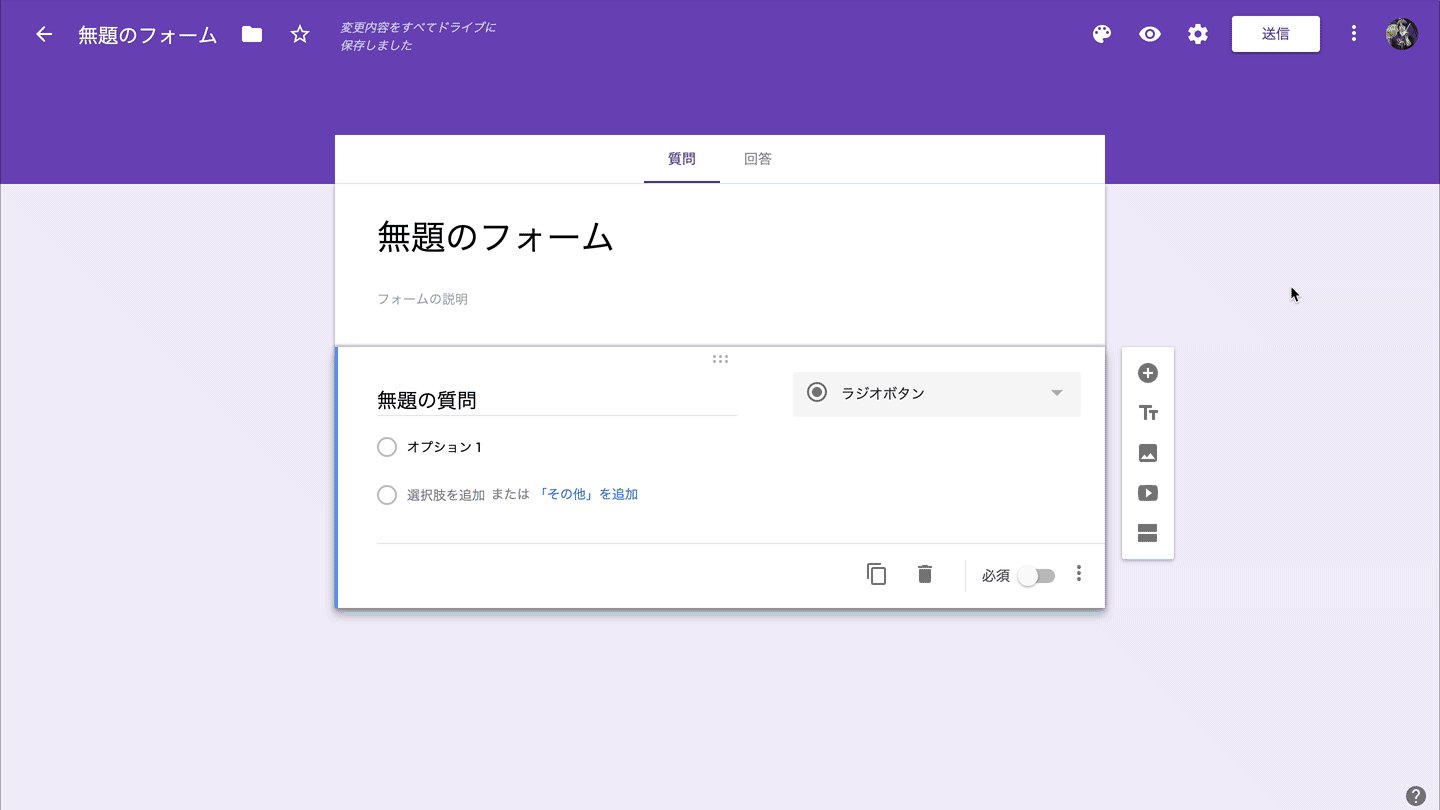
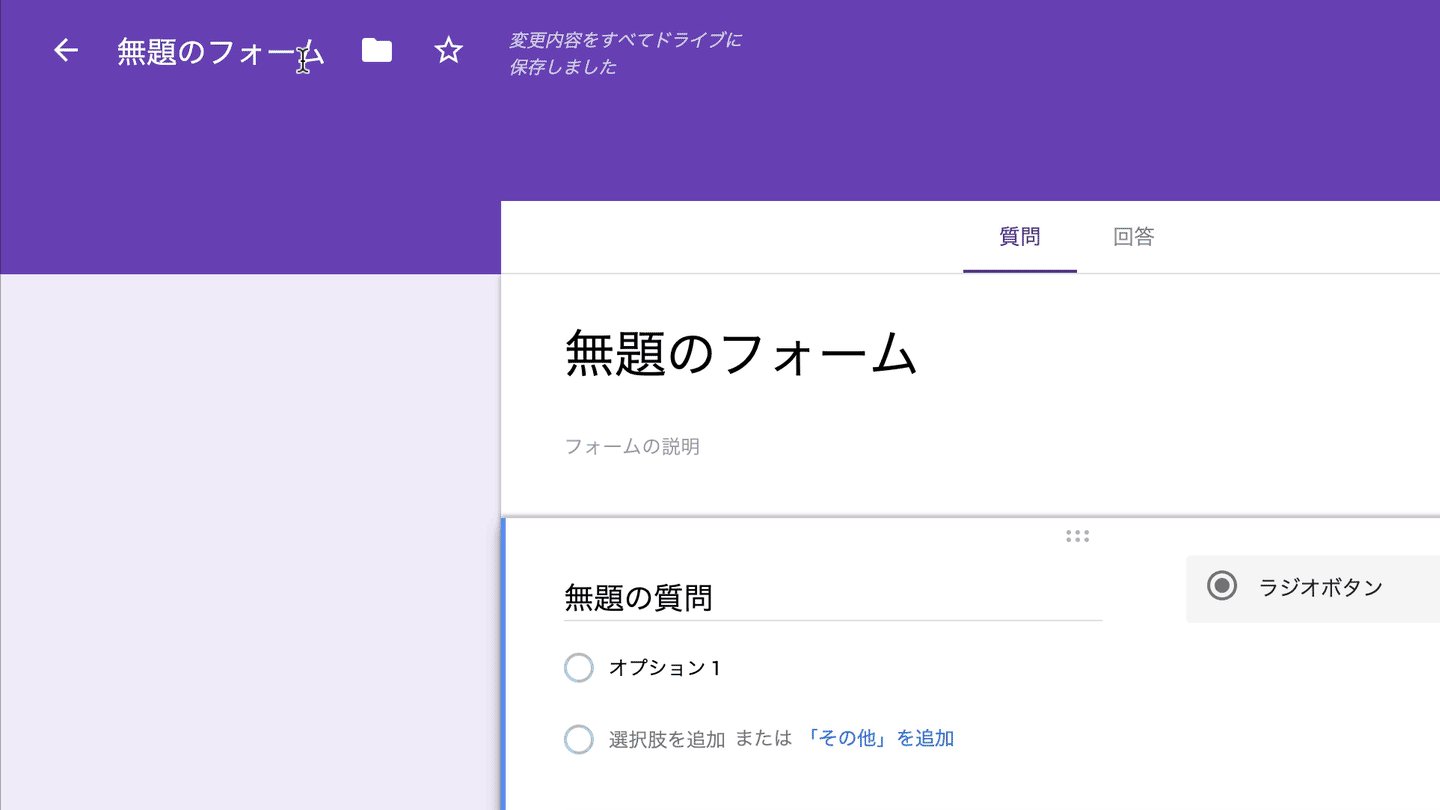
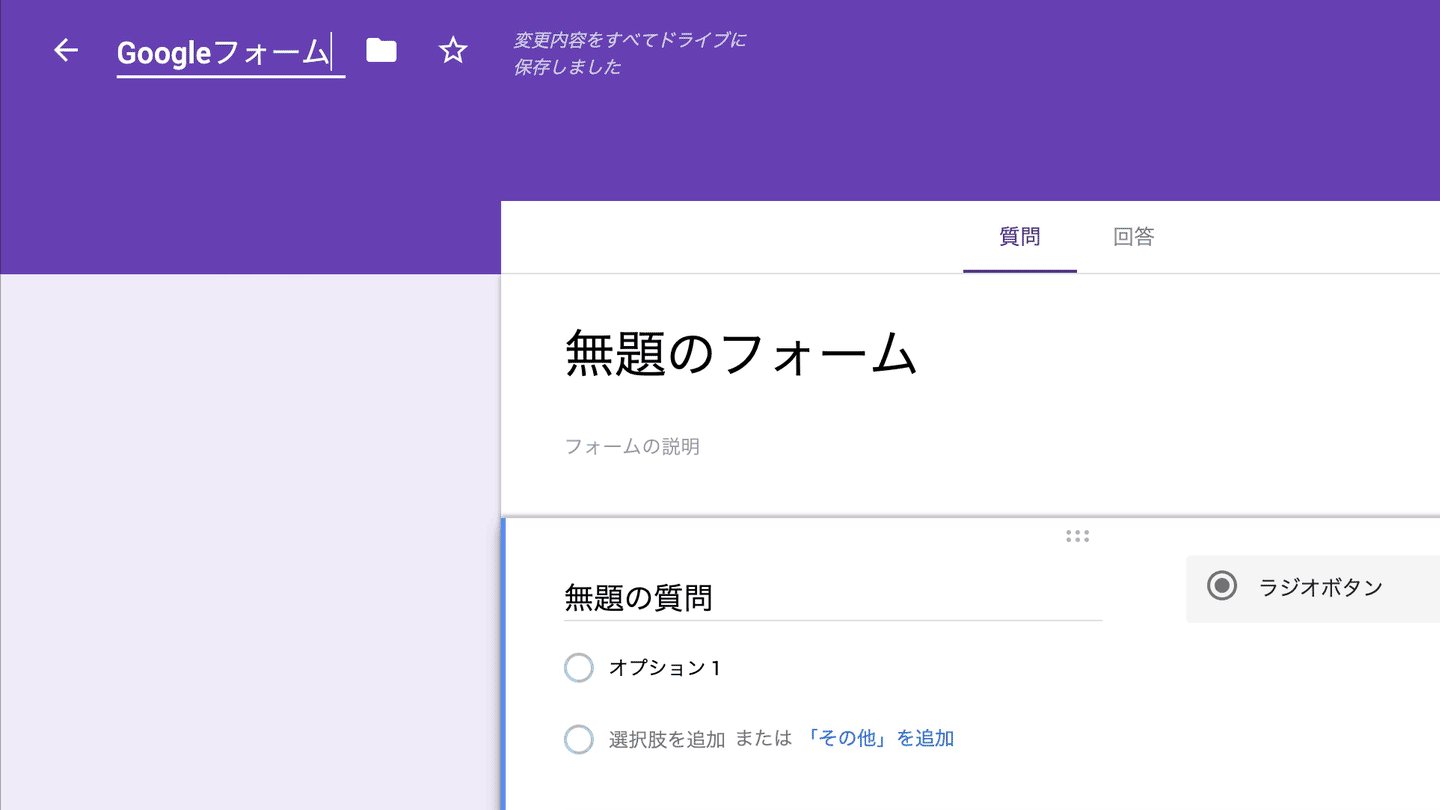
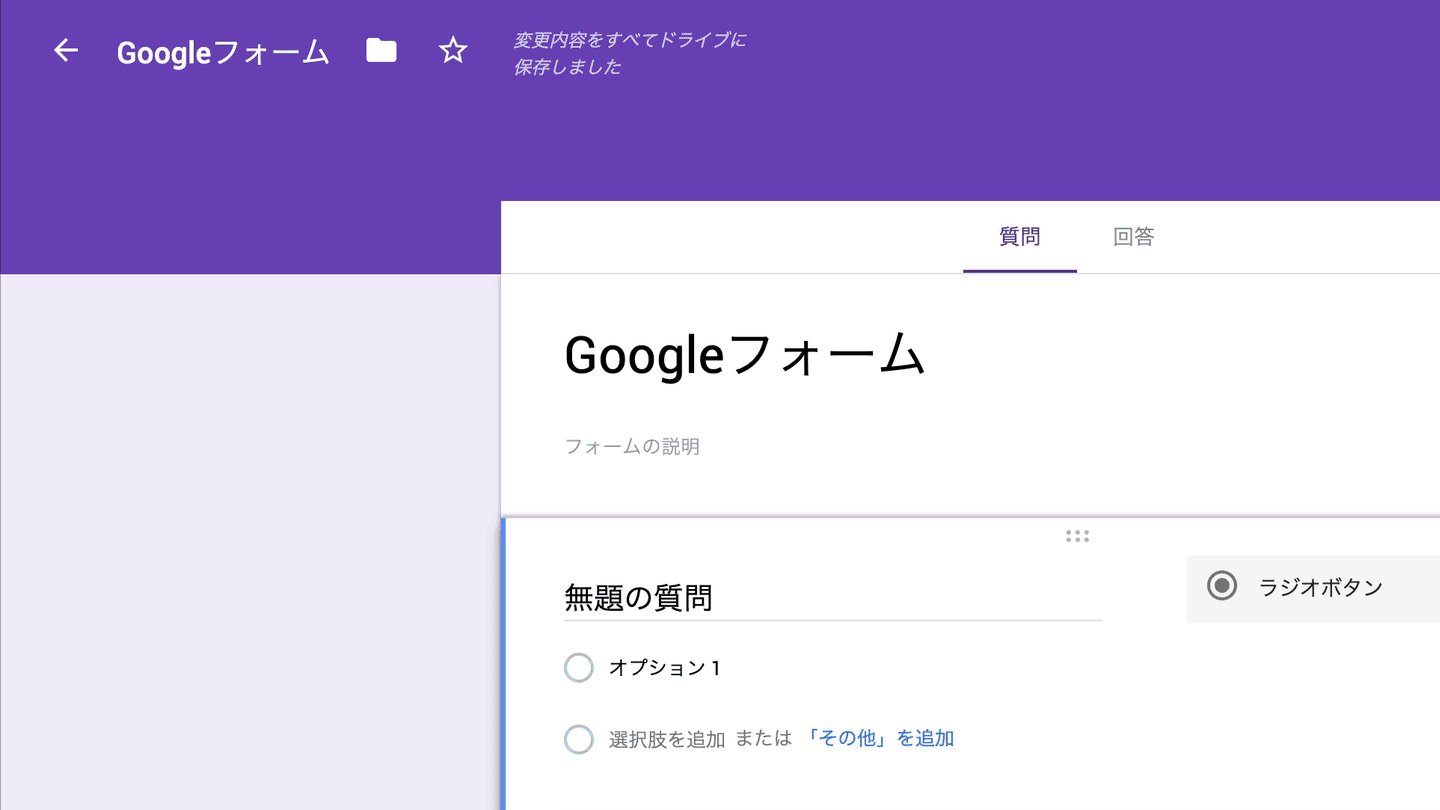
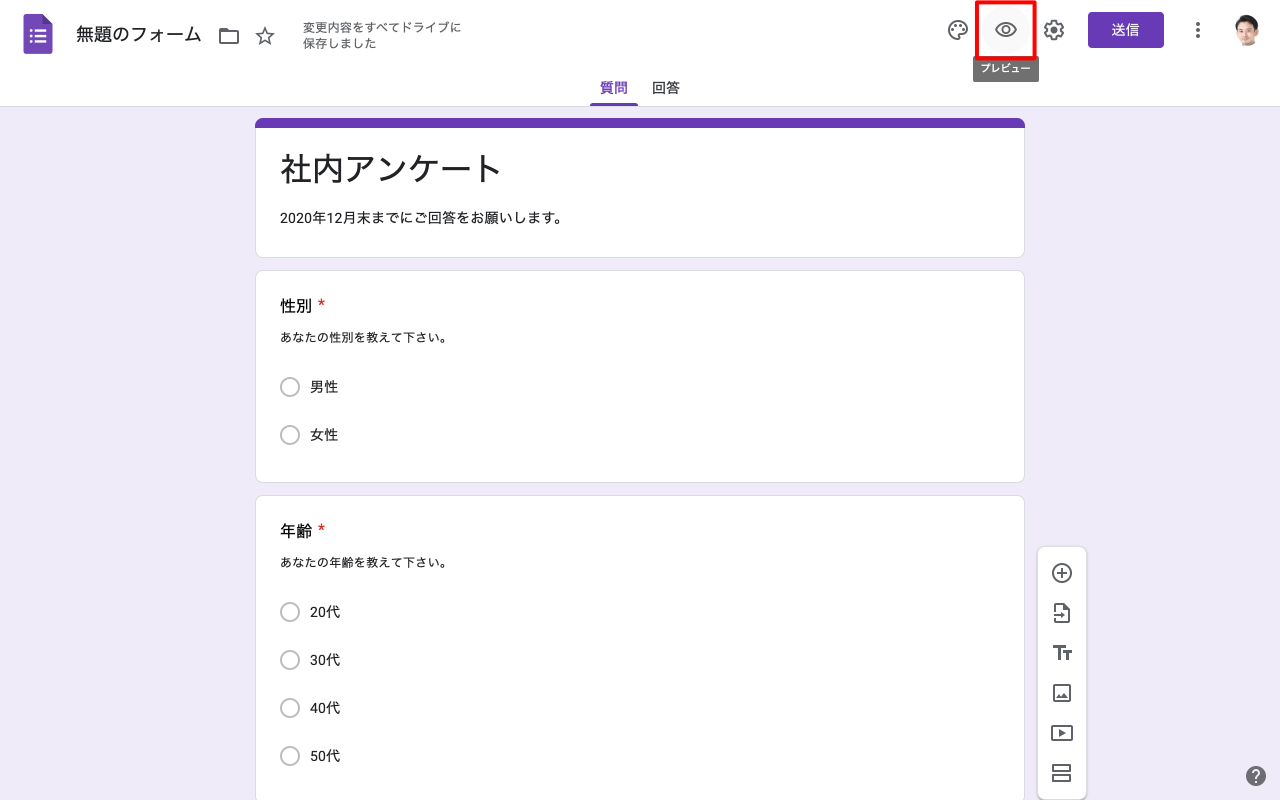
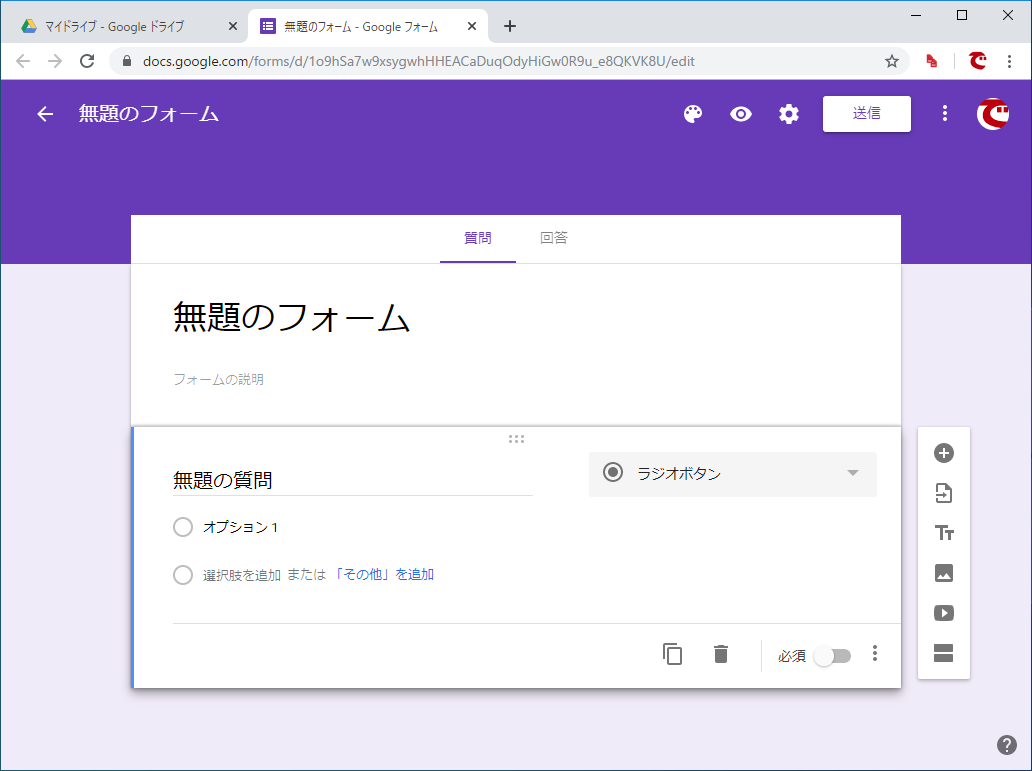
フォームを新規作成 Google フォームの使い方




フォームブロック Jetpack By Wordpress Com




フォームノートブックの送信の動作をカスタマイズする Wolfram言語ドキュメント




スパイラル フォームのhtmlソース編集方法と注意点 スパイラル ディベロッパーズサイト パイプドビッツ




Form Stability ワイシャツ ボタン 3 つ Png Image Transparent Png Free Download On Seekpng




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Htmlでボタンを設置する Button タグの使い方基本編 修飾 使い分け法 ウェブカツ公式blog




アクセスvbaでフォームにボタンをを配置しよう ふうふのしあわせ講座




Googleフォーム Webアンケートの作り方 定番サービスの基本操作を理解しよう できるネット




Pdfフォーム




Efoとは 今すぐ実践 どこよりも詳しいフォーム改善方法を解説 Jajaaan




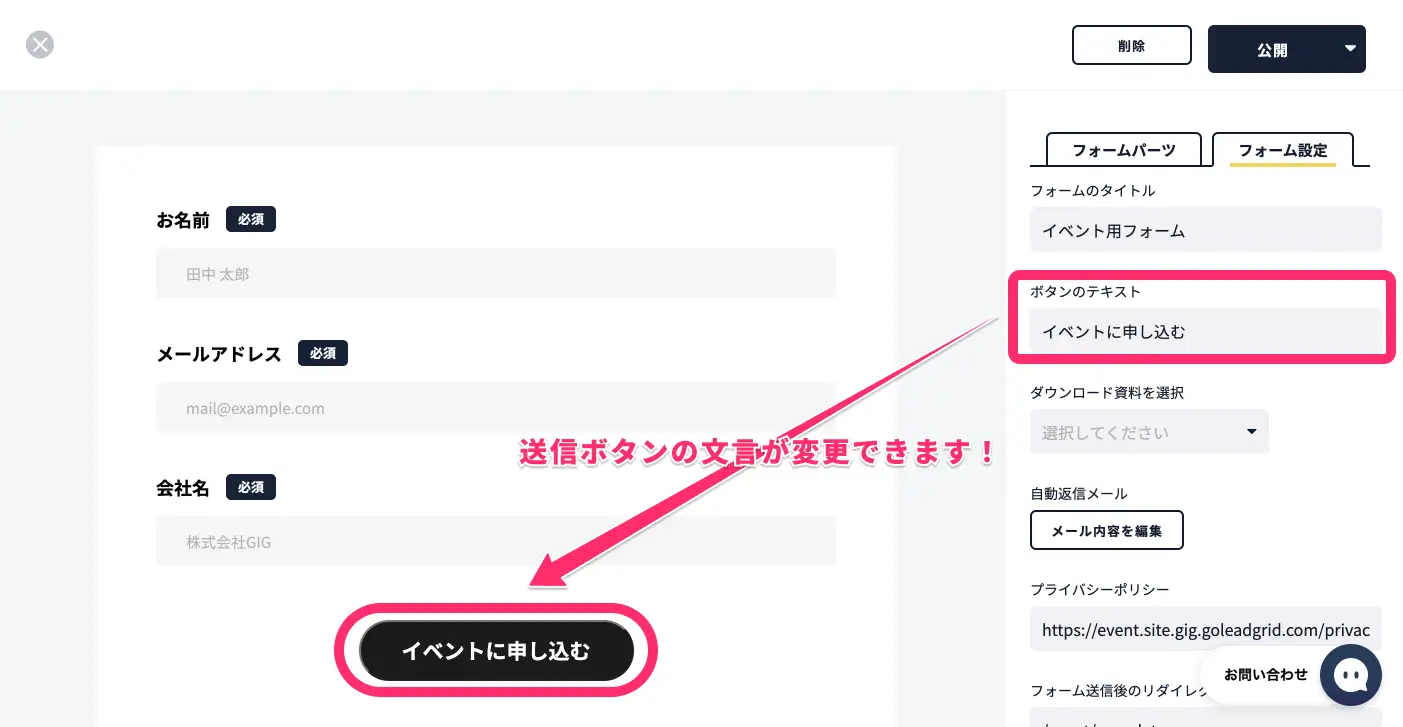
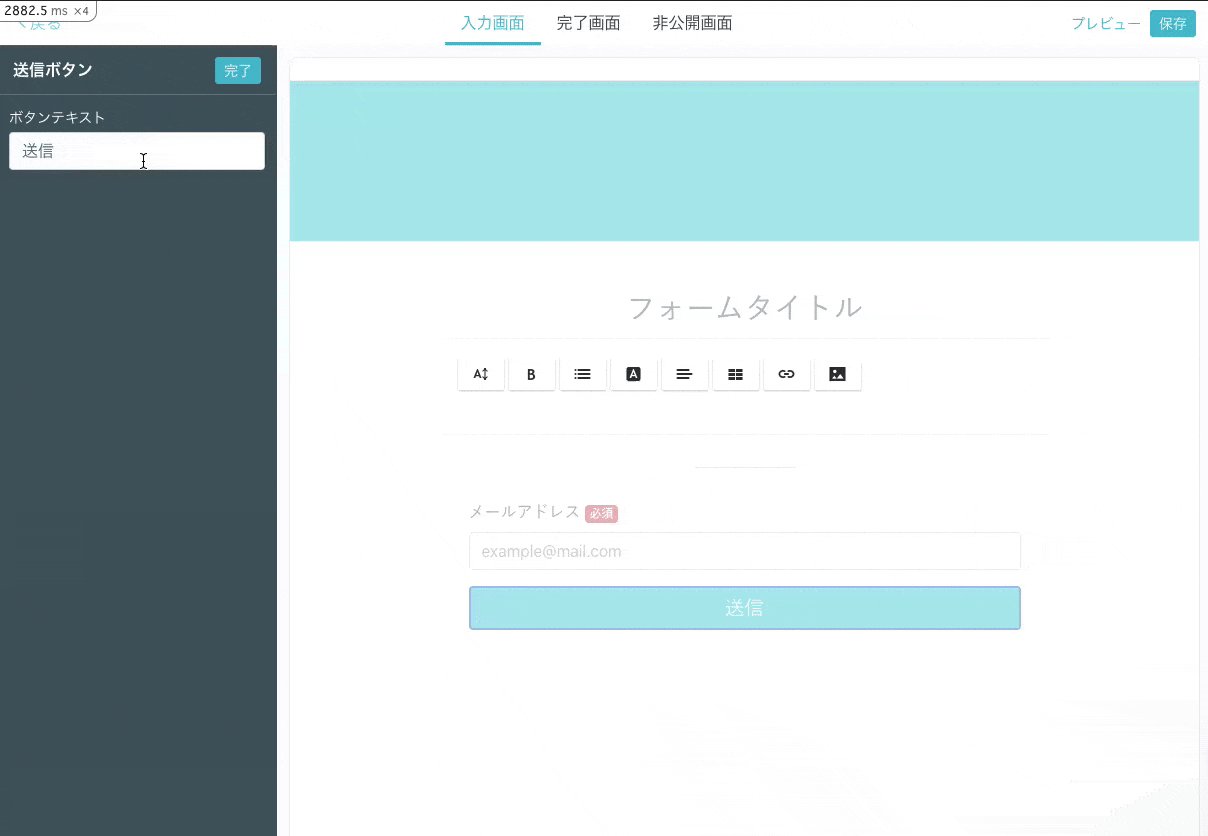
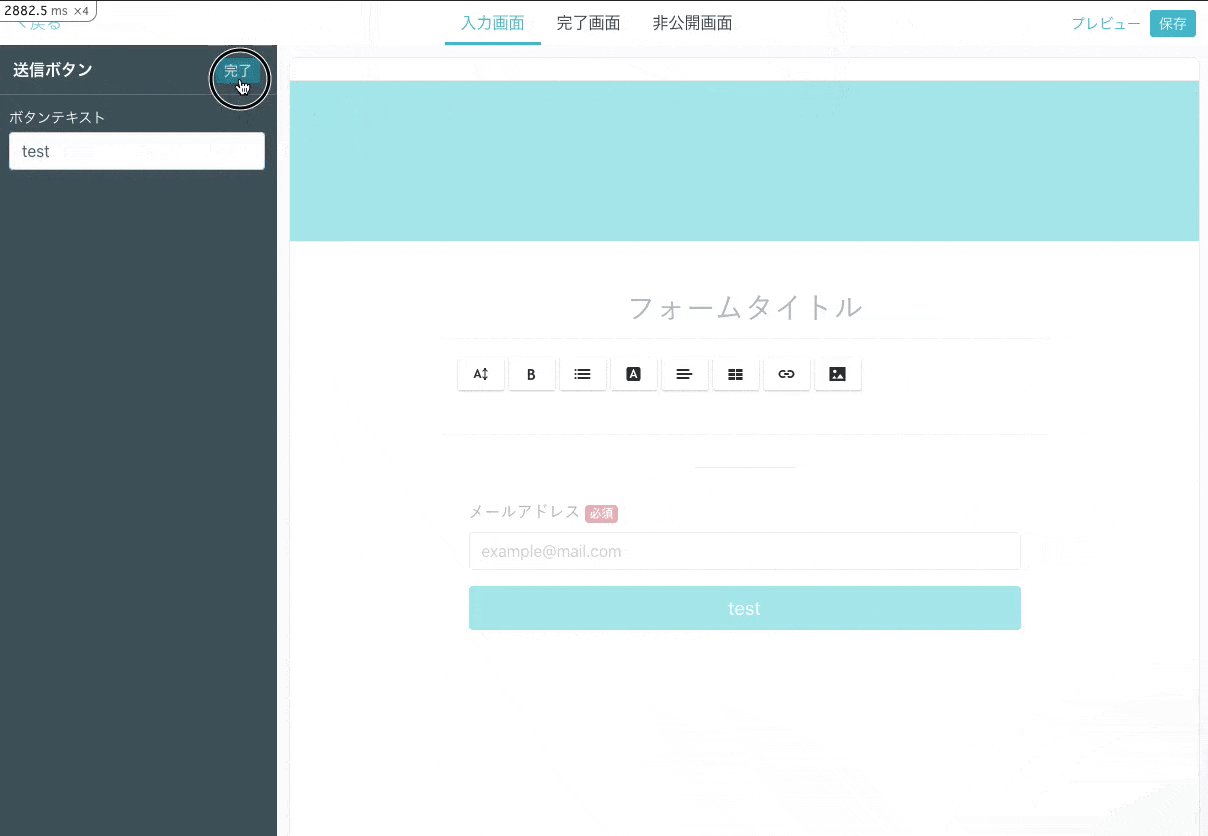
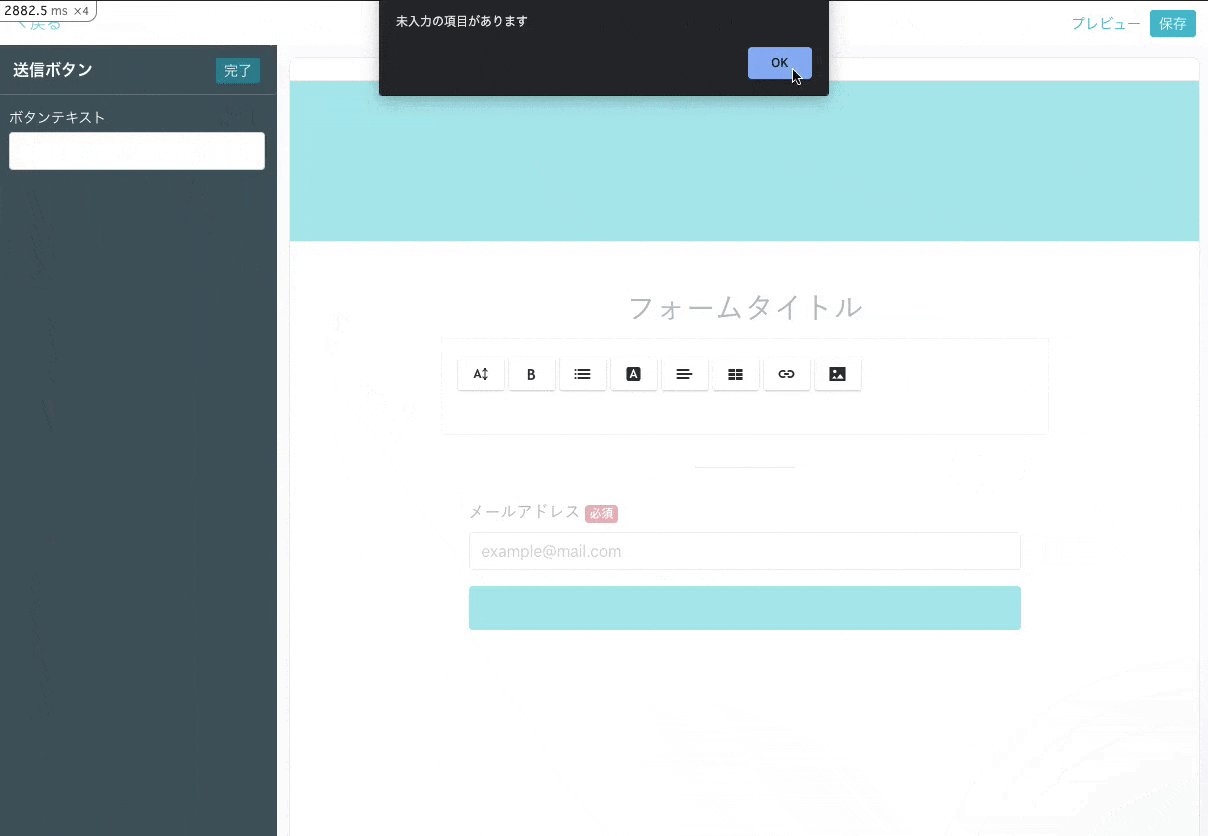
フォーム機能でボタン文言の変更ができるようになりました リードジェネレーション プラットフォーム Leadgrid リードグリッド




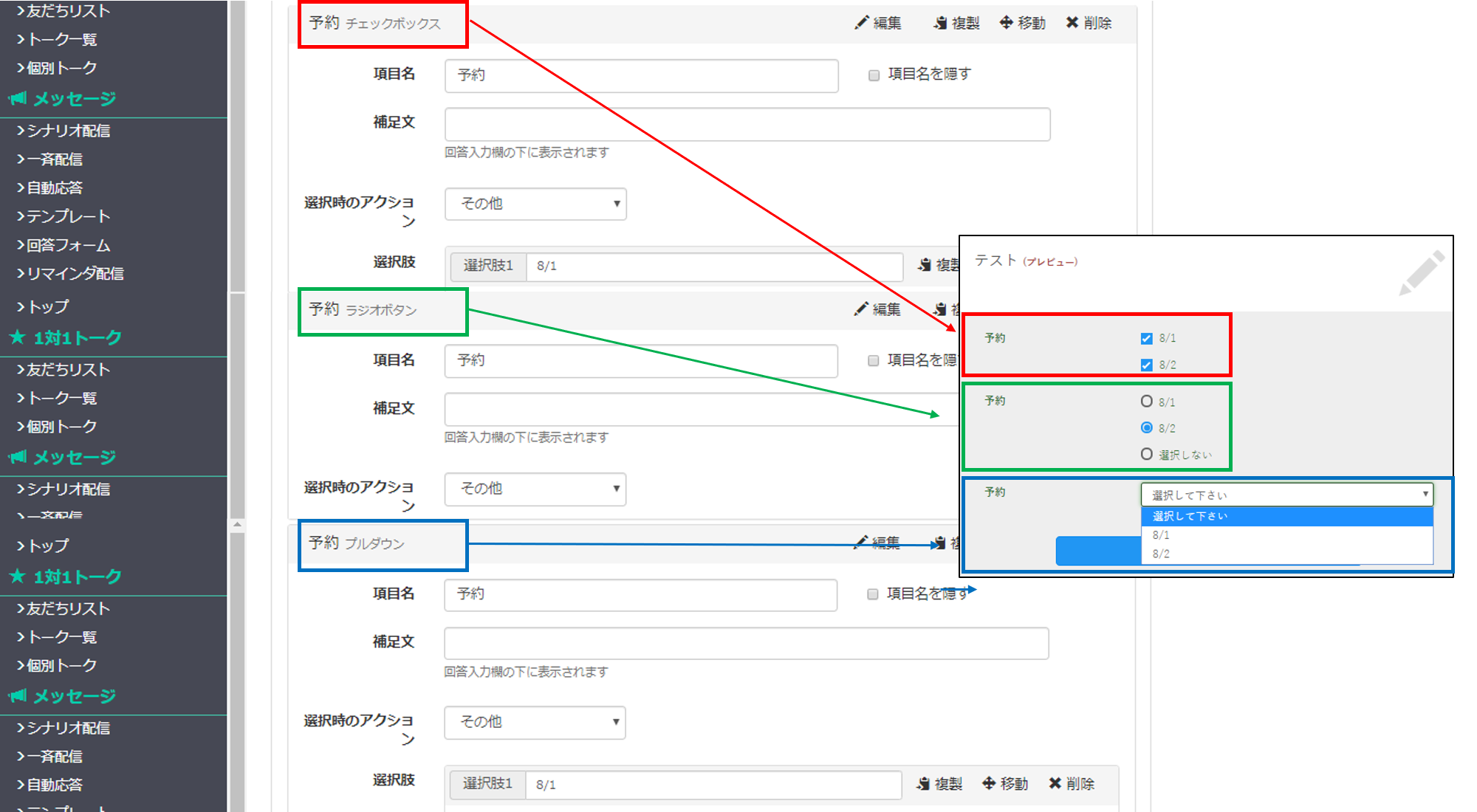
回答フォーム チェックボックス ラジオボタン プルダウン キャリタス Contact サポートサイト




ラジオボタンを設置する Graycode Html Css



スマートデザインサポート



フォームボタンなどの参考に ボタンコレクション ウェブログジャパン




オレンジメールのメルマガ外部登録フォームに揺れるボタンを貼り付けで作る方法 Cross Accelerate Web集客専門コンサルティング 起業マインドコーチング




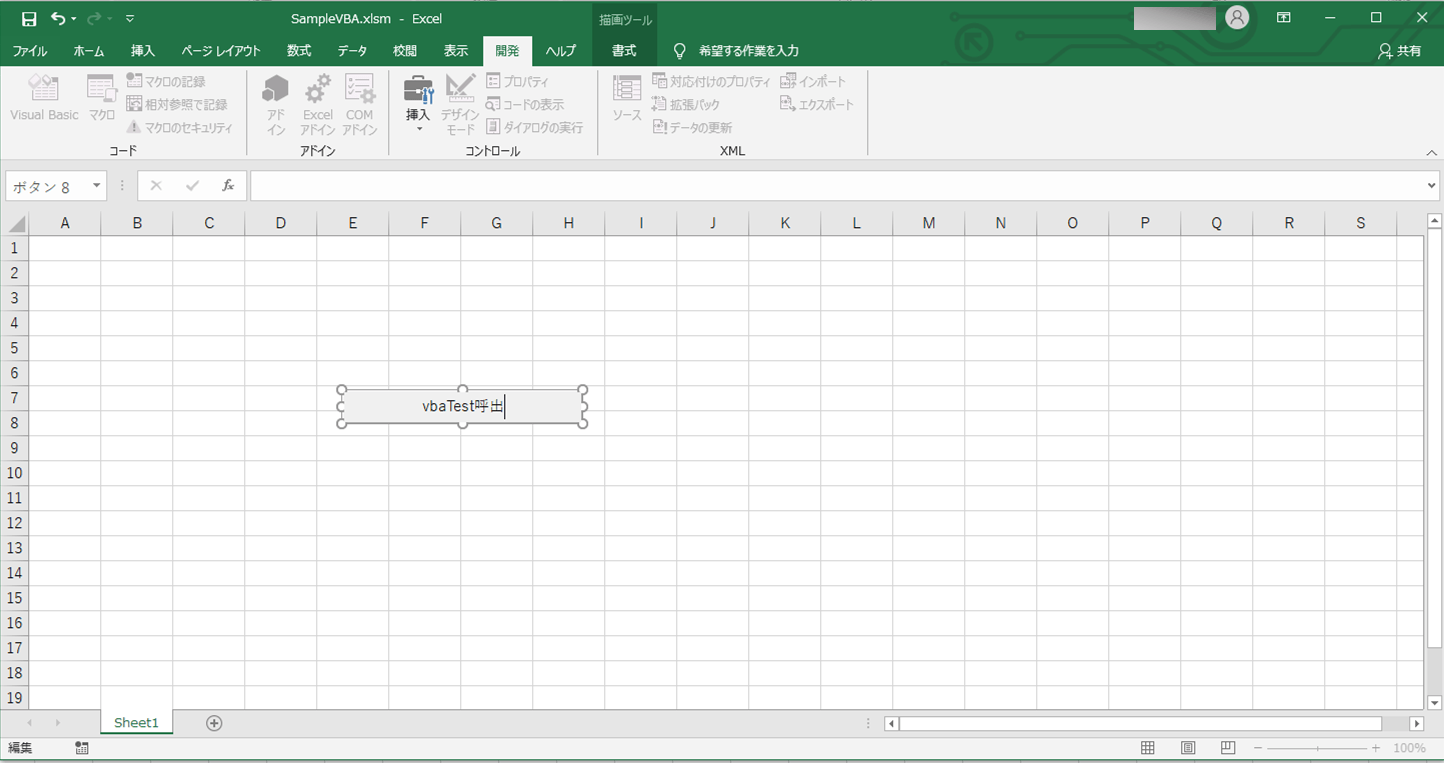
マクロ ボタン を 作る Excelに入力フォームを作成 コントロールを追加 表示 ボタンでイベント実行 3 3 Excelマクロ Vbaで始める業務自動化プログラミング入門 12 Amp Petmd Com




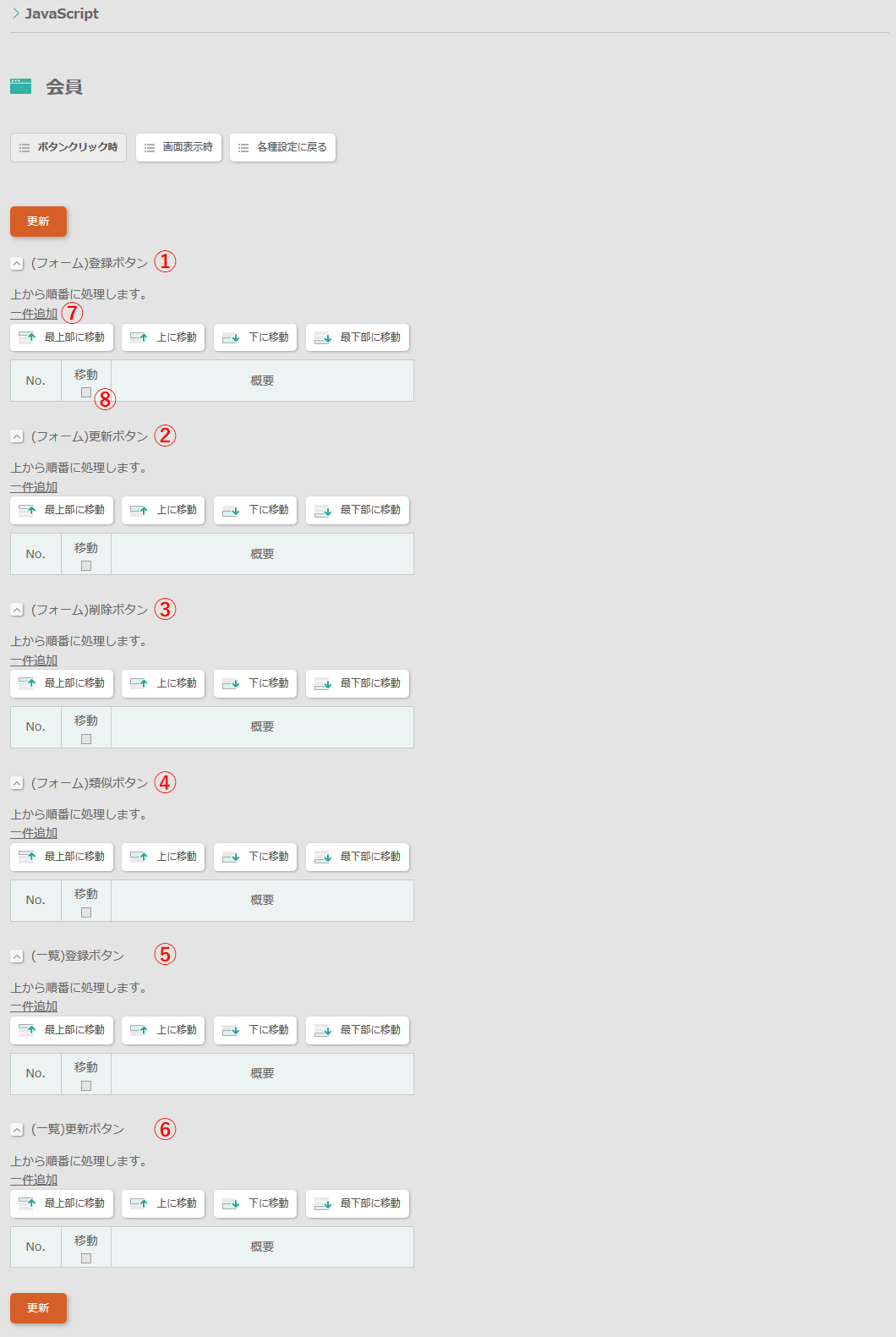
2 2 アプリの編集 Javascript




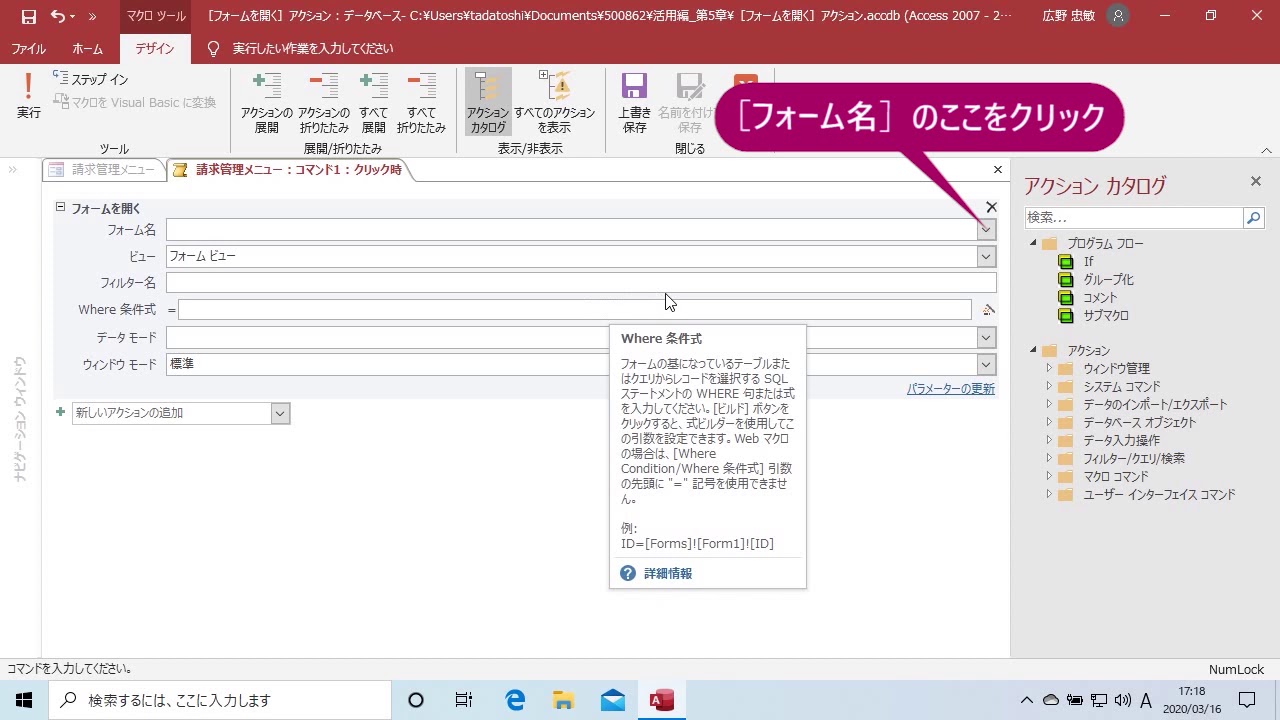
Access マクロとvbaで フォームを開く コマンドボタンを作成する方法 アスケミ




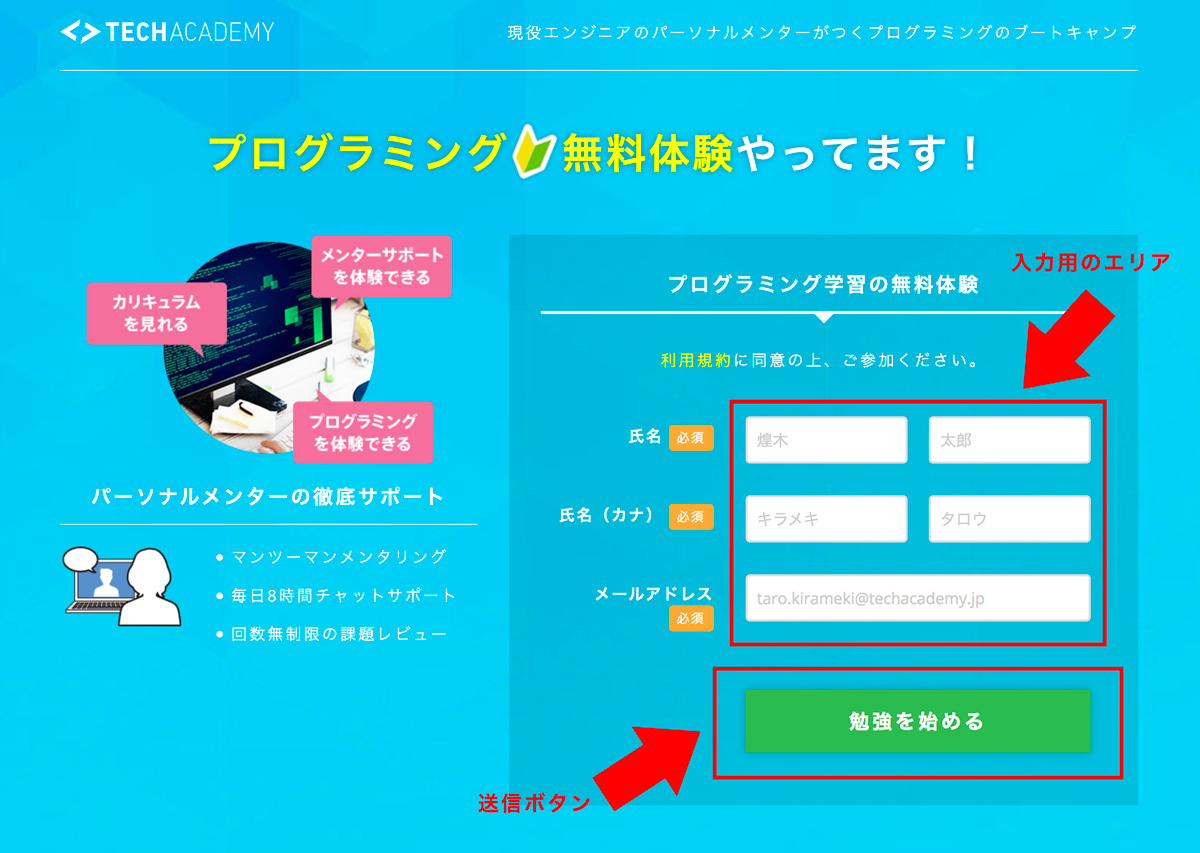
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Webアンケートフォームでの回答形式 ラジオボタン グリッド プルダウンとは Curlpingの幸せblog




Vba ユーザーフォームボタンの有効 無効 フォーカス指定 自恃ろぐ Jizilog Com




Word Vbaでフォームを表示 コマンドボタンでマクロを実行する方法




フォーム ブロックの使い方 ペライチヘルプ




お問い合わせフォーム 日本語サポート




データ入力フォームを開くボタンを設定するには Access 19 Youtube




入力フォームの作り方を学んでいこう Formタグからコントロール ボタン設置まで コード食堂




Django Formに隠しデータ含めて送信する




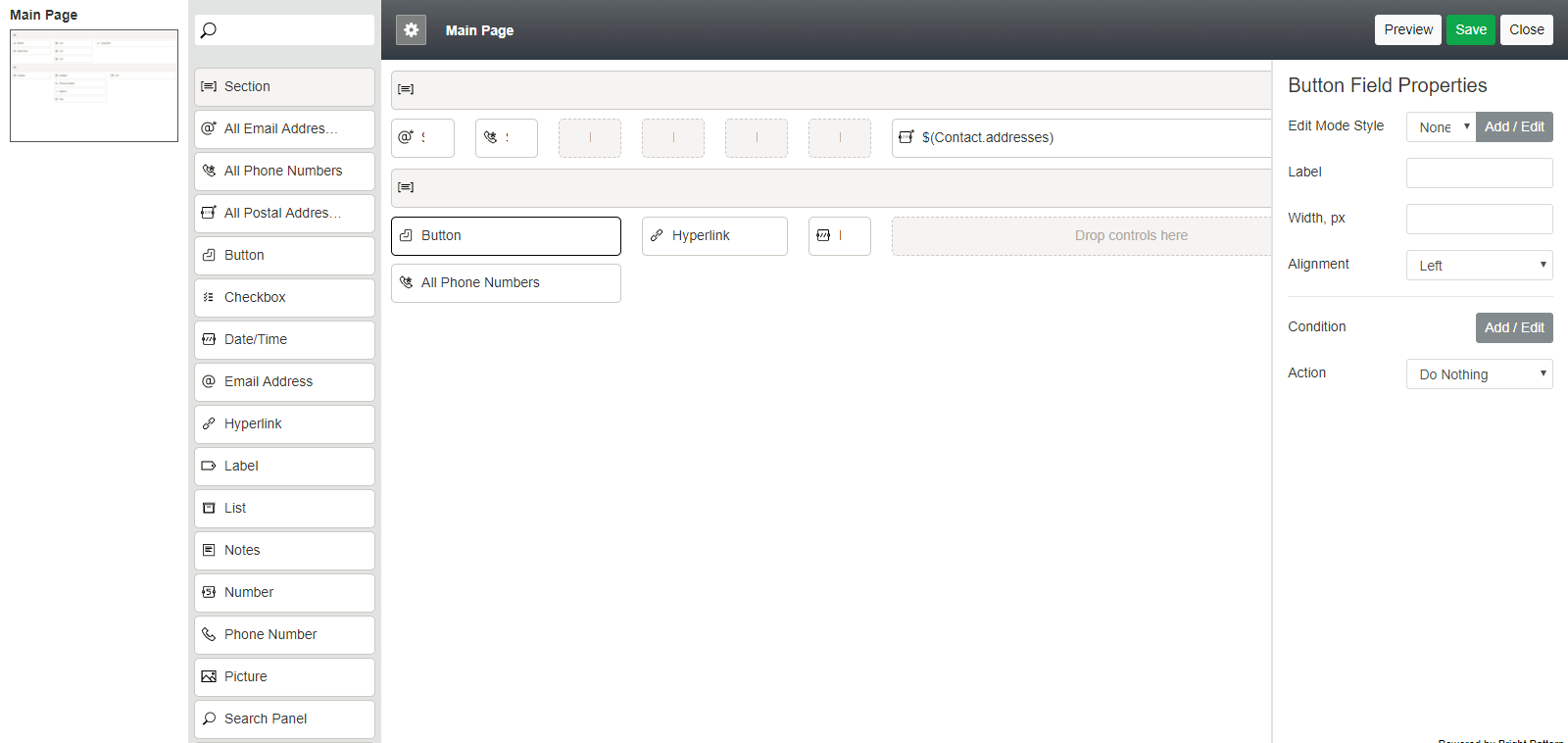
5 3 フォームビルダーリファレンスガイド ボタン Bright Pattern Documentation




フォームタブ




超簡単 Googleフォームの作り方 意外と知られていない便利技




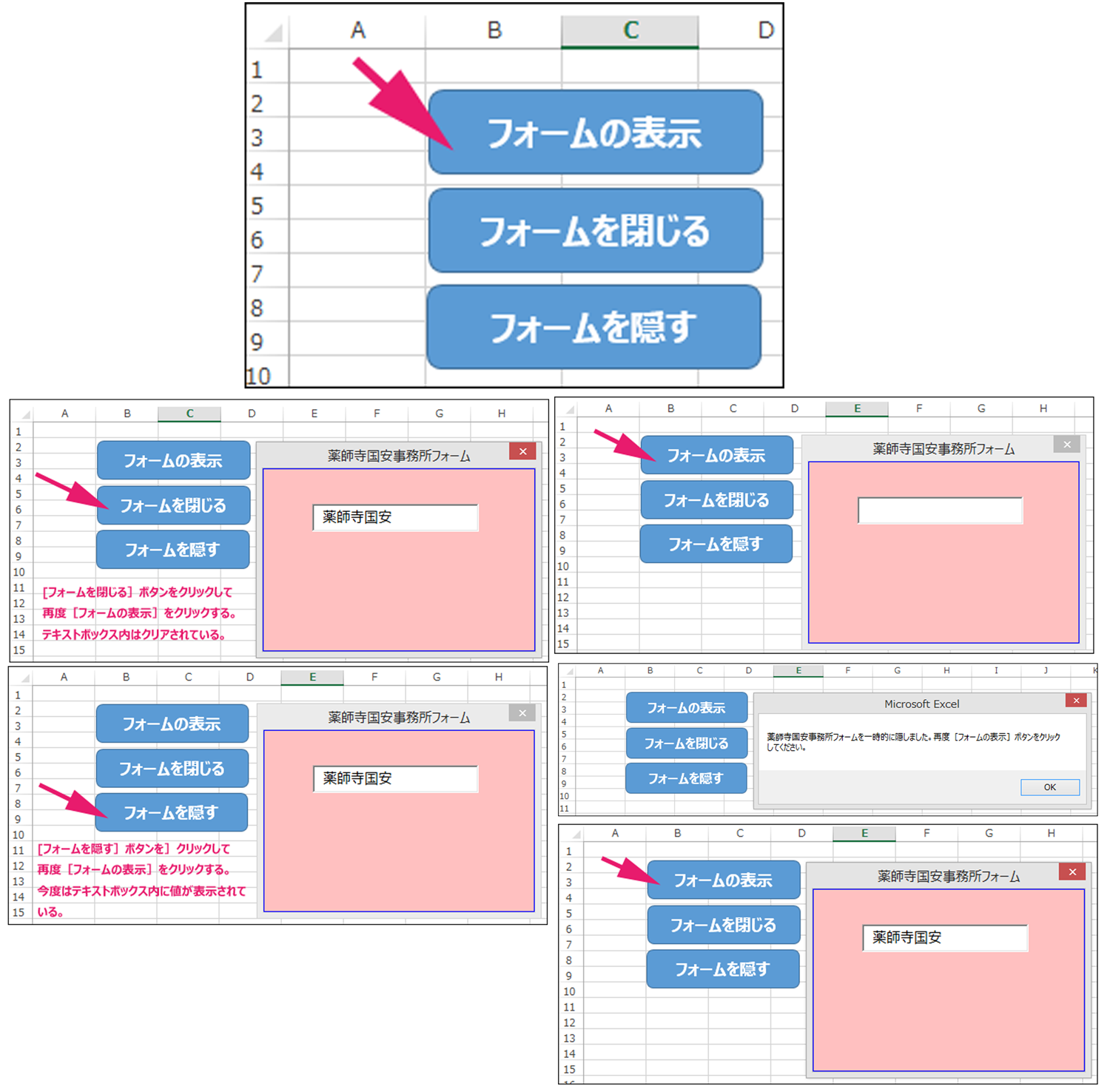
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It




フォームのinputを増やしたり減らしたりするボタンを追加するjavascript Jquery ウェブ屋の日常




フォームの必須入力項目を指定する Graycode Html Css




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




効果的なフォームをデザインするヒント 要素の配置 ラベル 入力フィールド アクションボタンの使い方 アドビux道場 Uxdojo



0 件のコメント:
コメントを投稿